62% OFF
Elegant Theme (Divi Theme) Discount 2024
Get up to 55% off on Elegant Themes membership (Yearly and Lifetime)
If you are thinking of buying the most powerful theme and page builder then nothing can beat Divi. It is known as the most popular WordPress theme and the ultimate WordPress page builder. With Divi, there is nothing that stands in your way from creating the website of your imagination.
If you are thinking to purchase Divi and want a great discount then you are in the correct place. Here I will share a promo link that will help you to get up to 55% discount on Elegant Themes’ membership.
How To Grab Elegant Themes Discount
To grab this Elegant Theme discount, all you have to do is become a member of Elegant themes. This membership will allow you to access all the plugins and themes by Elegant Themes. Which includes the Divi theme and page builder too.
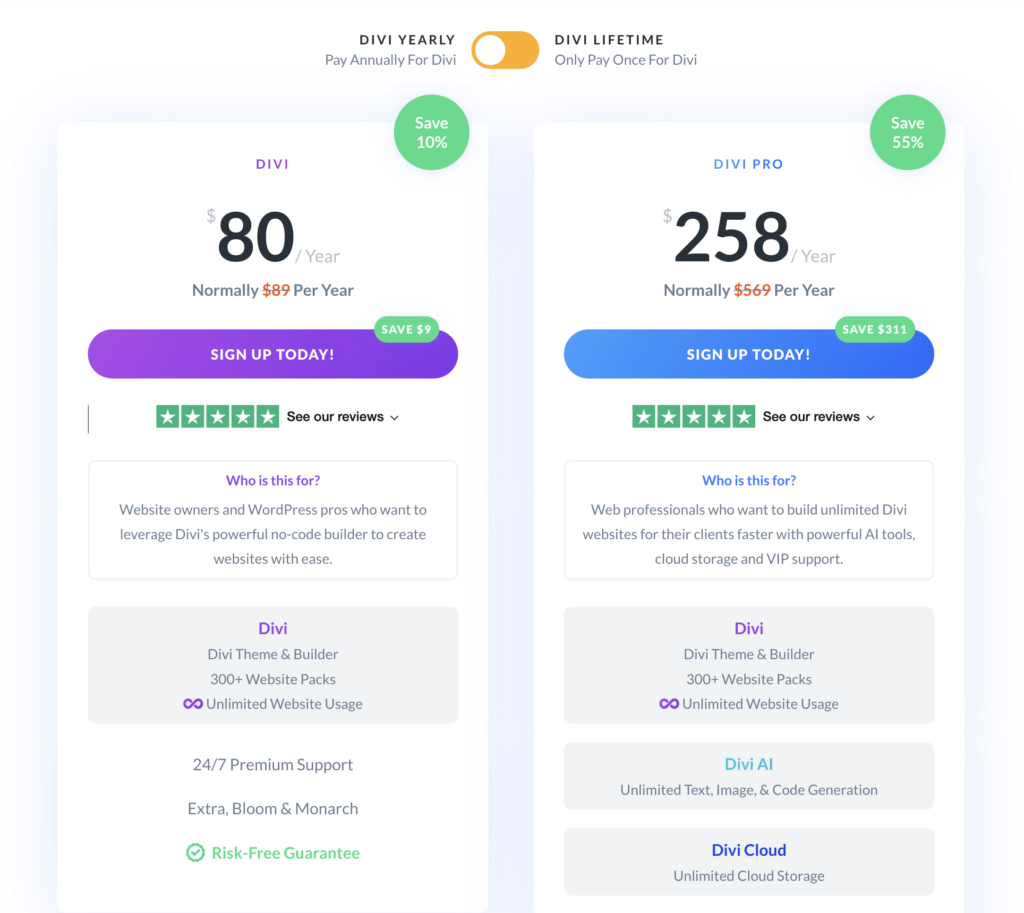
The membership pricing of the Elegant theme is like the below image:

The yearly plan is $89 per year and the lifetime deal will cost you $569. It might look a bit expensive but it is important to know that Elegant themes possess a great collection of WordPress plugins including Bloom, Monarch, Extra, and Divi.
Now let’s talk about grabbing the Elegant Theme discounts. You can grab up to 55% off on the lifetime and yearly plans. If you ask me to choose one plan, I would recommend taking Lifetime membership. It may look a little bit expensive but you won’t have any worries about renewing your license every year.
Now click on the below promo link.
On the landing page, you’ll notice that the new pricing is $80 for the yearly plan and $224 for the lifetime plan.

Next, you have to give your account details and create an account. Enter the details in the form and click on the complete registration button.
Afterward, you will be asked to provide your card details. Enter the details and complete the payment.
When the payment is completed, you will get a confirmation mail. Then you can log in to your Elegant Themes account. And you have successfully got the Elegant Theme discount.
How To Install Divi Theme On WordPress
To install the Divi theme on your WordPress site yours at first login to your elegant themes account and download the Divi theme.
Now return to your site dashboard and navigate to Appearance -> Themes, then click on Add New button, and then on the Upload theme button.
Upload the theme and click on the install now button. Don’t forget to activate the theme after installation.
Now it’s time to enter the license key that you got after purchasing the theme. To do that navigate to Divi -> Theme Options.
Now switch to the Updates tab and paste your key along with your username here.
You can find your key at the Elegant themes dashboard. From there click on the account setting and then click on the API key tab.
Use this API key to activate your Divi copy. Hurrah! You have done it successfully.
Now use the Divi theme in the way you want, create your website easily, and have more flexibility with Divi.
FAQs
What is Elegant Themes?
Elegant Themes is a company that creates and sells premium WordPress themes and plugins, including their flagship product, the Divi Theme, which includes a drag-and-drop page builder and customization options. They also offer other themes and plugins, as well as support and a community forum for their users.
How much does Elegant Themes cost?
Elegant Themes offers two pricing options: yearly access for $89 per year, which includes access to all their themes and plugins, updates, and support for one year, and lifetime access for a one-time payment of $249, which includes access to all their themes and plugins, updates, and support for life. Both plans include a 30-day money-back guarantee.
Is Elegant Themes worth it?
Whether or not Elegant Themes is worth it depends on your specific needs and budget. They offer high-quality WordPress themes and plugins with affordable pricing and good support.
Last Words
Undoubtedly Divi is one of the most popular and powerful Page builders & themes. Spending money on a new theme may look risky, if you hesitate then there’s good news for you. The elegant theme offers you a 30-day money-back guarantee. That means within 30 days of purchase you can get the full money back.
So grab this Elegant Theme discount opportunity before it’s too late. If you have any questions feel free to ask in the comment section below I will be happy to answer those.
Disclosure: This post contains affiliate links. If you make a purchase using any of these links, we might get a small commission without any extra cost to you. Thanks for your support.

Leave a Reply