This article is a complete guide on How to Add Apple Pay to WooCommerce. You get many options for payment gates that you can use on your site if you are using WooCommerce. Paypal and Stripe are supported.
Currently, the number of payments from Near Field Communication (NFC) is rising. Apple Pay, a technology-leveraging payment gateway, is also growing. You can net further conversions by adding support to your eCommerce website.
Apple Pay for WooCommerce
As you may know, online payment processing is not supported by WordPress. To do so, you must use a service provided by a third party. Apple Pay comes into the picture here. Let’s discuss why you should consider using Apple Pay before we reach technical details.

This service allows your users to pay for credit and debit cards stored on their phones so that every time they purchase anything, they do not have to reenter the information.
The only platform to do this is Apple Pay. What distinguishes it is its NFC integration and its integration with the iOS. If you find an option, you recognize and trust, Apple users may be more likely to purchase on your site.
Learn How to Add Apple Pay to WooCommerce
With WordPress, it is usually via plugins that add new functions to your website. No exception is Apple Pay integration.
Among plugins, WooCommerce, WordPress’s standard eCommerce carrier, is your best choice. WooCommerce allows you to add support for Apple Pay to your website, and the process is not complicated.
Sad to say, there are virtually no dedicated Apple Pay plugins outside the WooCommerce ecosystem. That means, if you are not able to formulate an independent plugin, you will want to use WooCommerce.
WooCommerce is the most common eCommerce solution for WordPress. In 2017, Apple Pay supporters have been introduced to the platform. However, it can be a little difficult, to say the least, to allow this integration manually.
Step 1: Install and Setup Stripe on WooCommerce
Note, you must allow the SSL on your WordPress website for Stripe to work with WooCommerce. Thankfully, WPMarks has an easy tutorial on How to Install SSL Certificate WordPress.
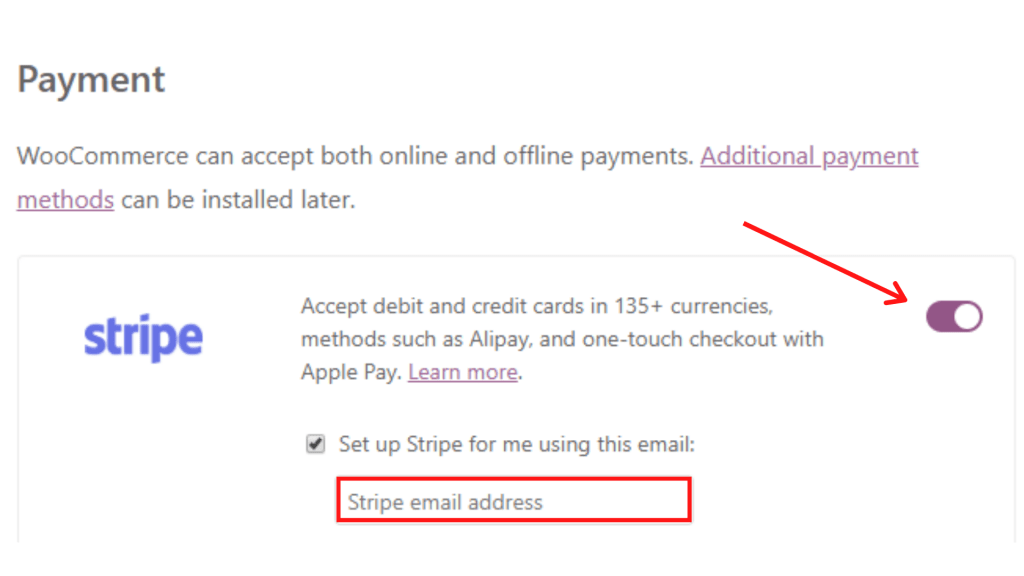
The plugin will guide you via a settings assistant when you first launch WooCommerce. You will find the alternative on your website to allow Stripe payments:

Step 2: Now enable Apple Pay with Stripe
You will have to do two things before you can proceed with Stripe and Apple payments. The first is to add WooCommerce to your Stripe account key, and the second is to enable payments from Apple Pay.
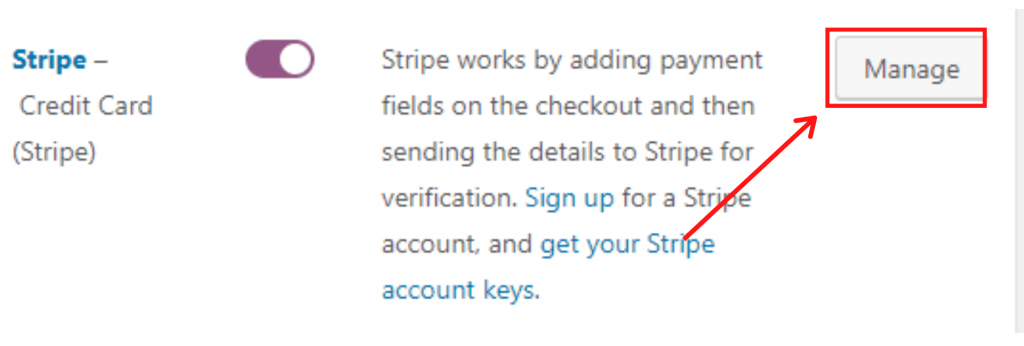
Thankfully, on the same window, you can do both. Search the Stripe configuration to find the correct options on the WooCommerce >> Settings >> Payments tab. Here you need to click on Manage:

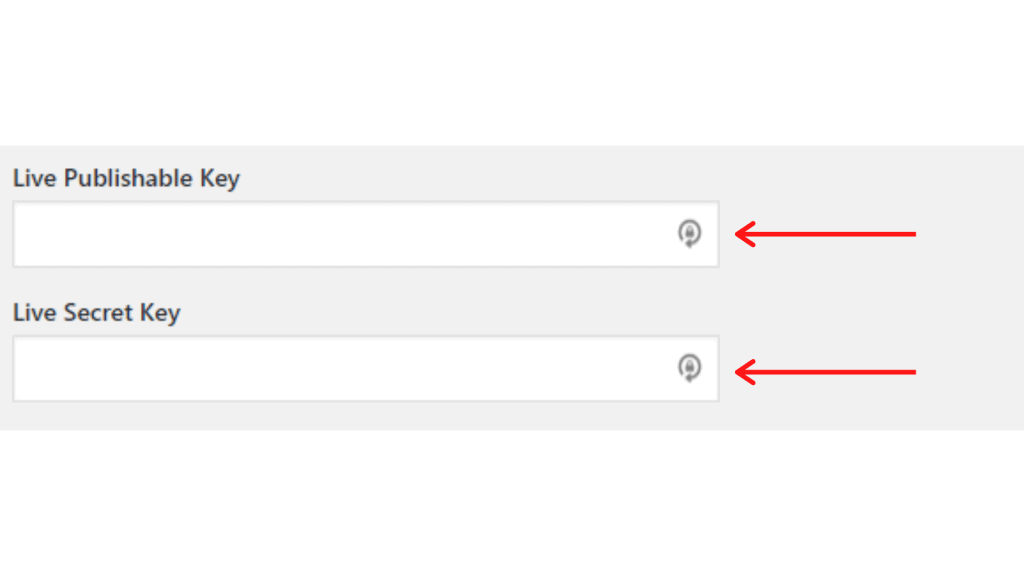
After you click Manage button, you’ll see field titled as Live Publishable Key and another as Live Secret Key:

If you ask where do you find these two keys, you can easily find these from your Stripe account. Find them from your account and paste them into these fields.
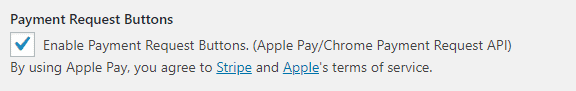
Now, you need to scroll download unless you see the Payment Request Buttons. You just need to enable it.

This setting allows Apple Pay to be paid by those using Safari via stripe automatically. You have to save your WooCommerce configuration updates and you are ready to go.
Sum Up
Your option of payment gates impacts more than the number of payments you pay. You would ideally like to choose an alternative for your visitors to use as simple as possible. In this way, you remove barriers to future sales between your business.
To summarize, WooCommerce is quick to set up and customize. We’ve gone through easy method to learn How to Add Apple Pay to WooCommerce. You are free to go through these steps.
- How to Add Apple Pay to WooCommerce
- Step 1: Install and Setup Stripe on WooCommerce
- Step 2: Now enable Apple Pay with Stripe
Thus, we hope this detailed guide helped you to understand How to Add Apple Pay to WooCommerce. And for the visitor who asked us to write an article on How to Add Sidebar to WooCommerce Shop Page. We have a dedicated article on this.
If you enjoyed this post, subscribe to our WordPress video tutorials on YouTube Channel. Remember to follow us on Pinterest.
We accept any type of suggestions from the visitors because it always motivates us to improve. Feel free to comment below.
