
The new WordPress Block editor has many great features that let you create beautiful posts and pages.
While many users still rely on the classic editor, there are many who have made the switch and are not looking back. That’s much awesome the new editor is.
But there is one thing the Block editor cannot do. It doesn’t let you directly add a nofollow link. You’ll have to add a nofollow manually.
You might be thinking you can use those good old nofollow plugins. Well, I’m sorry to break it to you but those plugins don’t work with the new Gutenberg block editor.
That’s probably why you’re here looking for a solution.
Well, in this article, I’m going to show you how to add nofollow links in the WordPress block editor.
What is a Nofollow Link?
Nofollow is the value of rel attribute that is assigned to a link to tell search engines not to follow the link. And nofollow links are those links that are tagged with rel=”nofollow”.
To understand what a nofollow link is, you need to first understand what the hyperlink tag looks like in HTML.
Here’s an example –
<a href=”https://ultimateblocks.com’’> Ultimate Blocks </a>
This is an example of a do-follow link. By default, all links are do-follow links.
If I make the link as nofollow link, it will look like this –
<a href=”https://ultimateblocks.com’’ rel=”nofollow”> Ultimate Blocks </a>
So nofollow is the value of rel attribute of a link. The rel attribute tells search engine bots not to follow the link.
When to Add Nofollow Tag?
So, when should you add a nofollow tag to your links?
All links in WordPress have the do-follow tag by default. This way, the search engines can crawl and index the linked pages.
Whenever you have a do-follow link pointing from your website, you are essentially passing your website’s link juice.
This is a good practice and makes your website more trustworthy to search engines. But what if you don’t want the link juice to pass to another website?
In such cases, nofollow links come in handy. There are many instances when you’re linking to a page where passing the link juice is not a good idea.
Here are three such types of links that you should nofollow:
- Sponsored Links: Whenever you’re adding sponsored links to your website, it’s a good idea to nofollow them. Since the links are already sponsored, wasting your precious link juice should be avoided.
- Affiliate Links: Whenever adding affiliate links to your pages, always use the nofollow tag.
- Untrusted Links: Sometimes you have to link to certain websites that aren’t trustworthy. In such cases, you should use the nofollow tag.
Now, let’s take a look at how you can add nofollow links in Gutenberg.
How To Add Nofollow Links Manually
In the Block editor, adding nofollow links is done manually. Here’s how you can add or make any link nofollow.
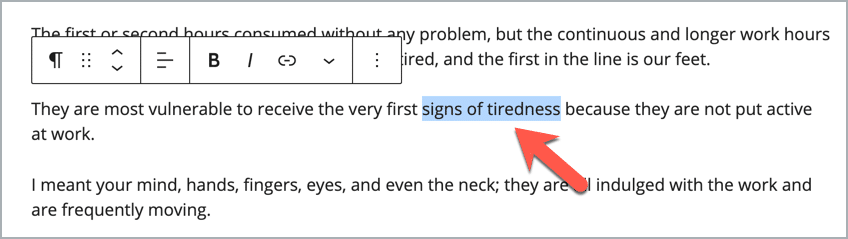
In your editor, highlight or select the text you wish to add the nofollow link to.

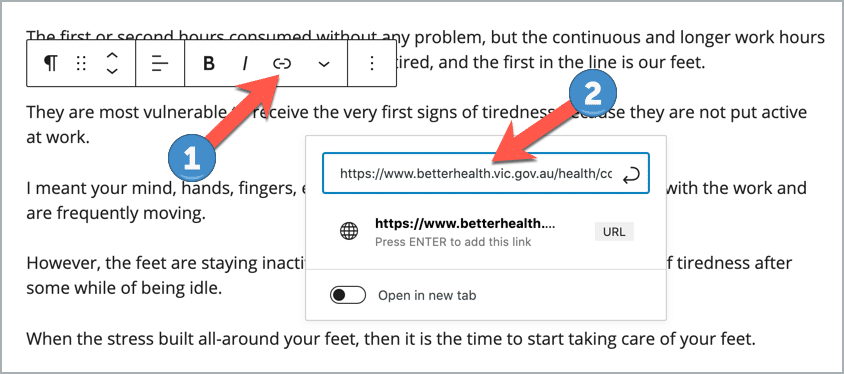
Now, click on the link icon (1) and paste your link (2).

We have just added a link to your desired text. Let’s make this link nofollow.
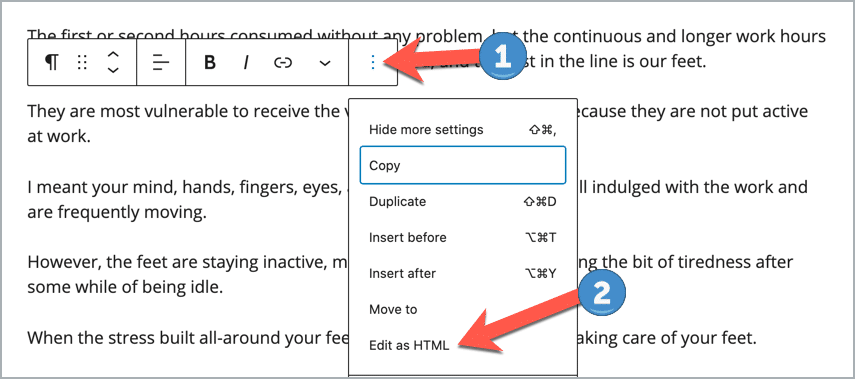
Now, click on the block settings icon (1) and select ‘Edit as HTML’ (2).

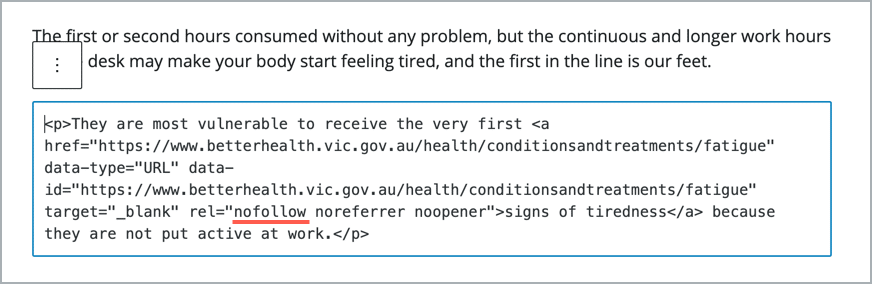
You’ll be able to see the hyperlink tag along with the link you added. In this tag, you’ll notice the rel-tag has been added with ‘noreferrer’ and ‘noopener’ values.
In this rel-tag, add the nofollow value as shown below. (If there’s now noreferrer/noopener valuces, add rel=”nofollow” after the URL)

That’s it. You’ve successfully added a nofollow link to your website.
Any time you wish to add a nofollow link, you will have to edit the block in HTML and add the nofollow value in the rel attribute. You don’t have to change anything in the hyperlink tag.
How To Nofollow Link Using A Plugin
The manual way is time-consuming. If you want to save time, consider using a plugin.
Here at UltimateBlocks.com, we use the RankMath plugin. It’s a great alternative to the YOAST SEO Plugin.
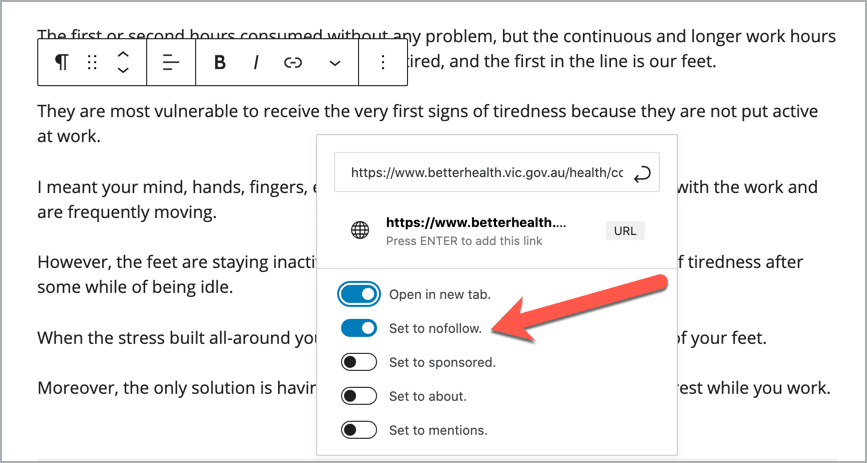
One of the awesome features of Rank Math is the Nofollow checkbox in the URL option.
Once you’ve installed the Rank Math plugin, you’ll see a ‘Set to nofollow’ option under URL setting. Just enable it.

It makes it extremely easy to add nofollow links in WordPress.
Also Read: 7 Best Internal Linking Plugins for WordPress
Conclusion
Adding nofollow links in the Block editor can get a little frustrating as it’s a lot of manual work, especially when you have to add many nofollow links.
I’m sure this tutorial will help add nofollow links in Gutenberg easily. If you have any questions regarding the tutorial, do comment below.

Leave a Reply