Woo Commerce is one of the most common e-commerce sites. Although this interface is unquestionably elegant, its success is propelled by the pure number of plugins that can personalize the platform and best satisfy the requirements of shop owners. This article will help you with How to Customize WooCommerce Product Page.
Reasons you should customize WooCommerce Product Page
It’s generally agreed that you should boost WooCommerce’s out-of-the-box product pages if you’d like to increase sales and conversions.
There are many customize you can do. For instance, you can add custom fields for all the specialized products. WooCommerce also doesn’t provide features to change the layout and function of the product gallery. Therefore it can not be applied without coding information. Therefore it is necessary to learn methods to customize WooCoomerce Product Page.
How to Customize WooCommerce Product Page Using Elementor
In this regard, let us glance at how your WooCommerce product pages can be rapidly improved by selected WooCommerce plugins so that you can instantly modify them with no coding awareness at all. For this tutorial, we will be using Elementor.
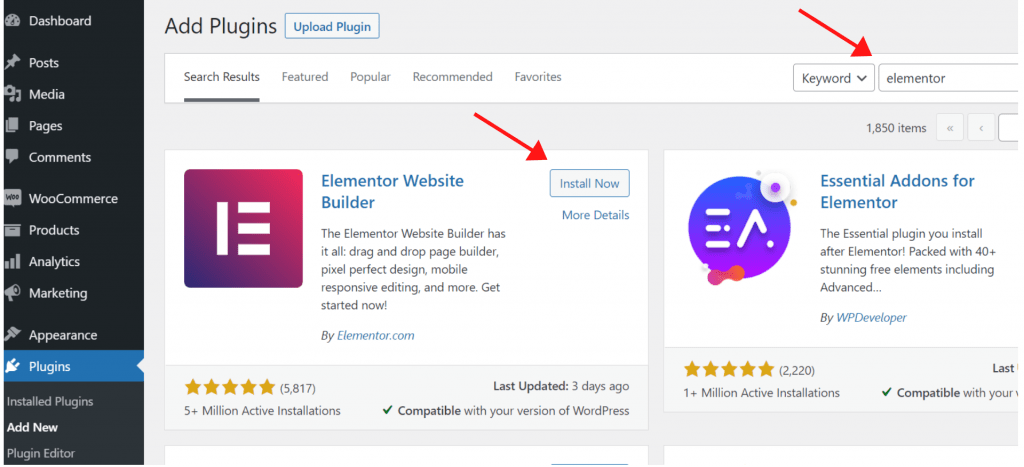
Step1: Install Elementor
- Go to WordPress Dashboard
- Navigate to Plugins >> Add

- Search for “Elementor” and Install it
- Finally Activate the plugin
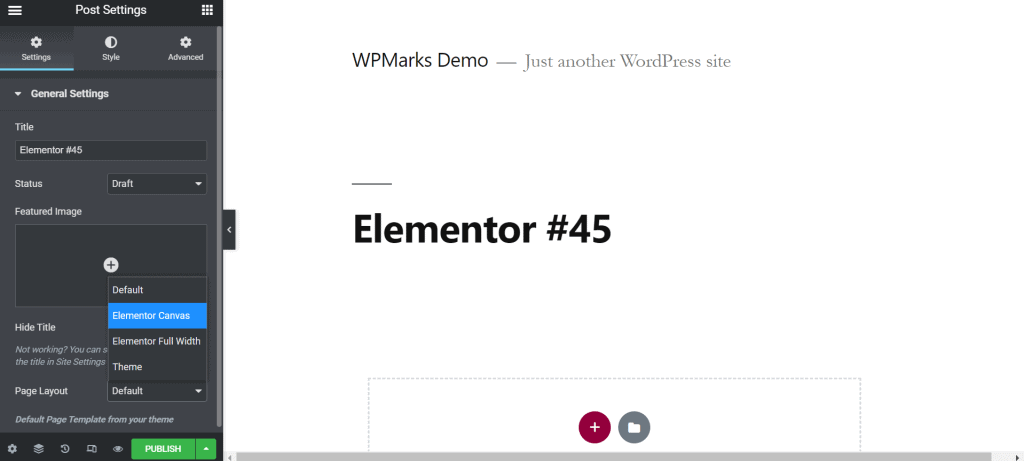
Step 2: You need to create the Single Product Template and Choose a Pre-Designed Product Page Template
- After you finish activating the plugin, you will be redirected to the setup page. Here click on Create Your First Page.
- Click on the setting menu.

- Toggle to Elementor Canvas from page layout.

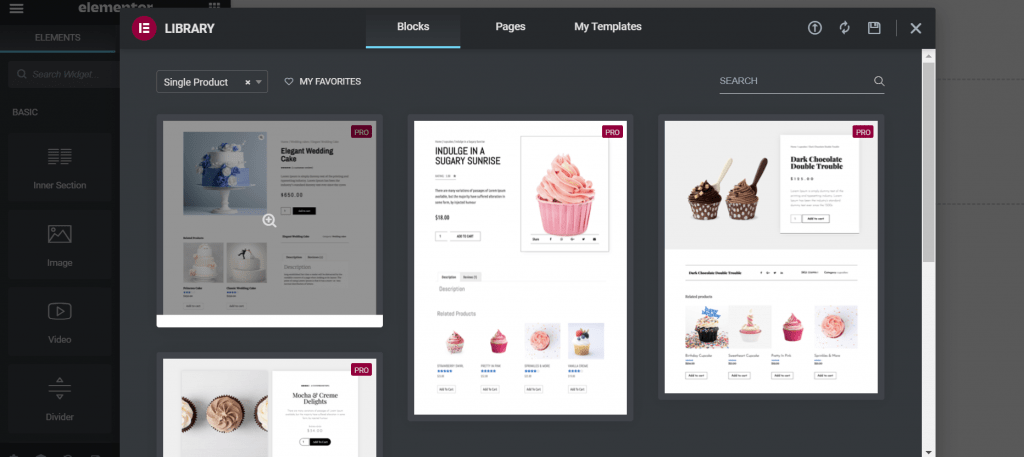
- Now Choose a Pre-Designed Product Page Template
- Remember to save your design from Publish toggle and Save as Template
The best approach to start is to utilize and alter one of the pre-designed product page templates for your website. Many product pages are available in several designs. You may ensure that you are working on a full product width page by turning to a full-width template before you start adding widgets.
Step 3: Now Add the Product Widgets
Now it is time to construct the components that form your product page. Please go to our product documentation for the complete list of product widgets. The following Elementor widgets and no additional plugins will be used for this tutorial:
- Add to cart widget
- Product meta widget
- Product data tabs
- Upsells widget
- Product Title widget
- Woo Breadcrumbs widget
- Product image widget
- Product rating widget
- Short description widget
- Product price widget
To make your product page more efficient and entertaining, you may use any additional widget. Share buttons, call widgets, picture feature, drop menus. The dynamic content functionality may also be used to add custom fields to the template.
Step 4: Please preview the Product Page
It is suggested that you evaluate your product template with numerous different goods to ensure that it has the correct design.
Step 5: Finally Set the Conditions for the Product Page
This is the step where you define the conditions under which your product template will display. By default, the template will affect all of your site’s product pages. You may also narrow your search to a specific product category.
When you click Publish, your single product will be live!
Sum Up
It is necessary to have the power to customize your website. So, WooCommerce is quick to set up and customize. We’ve gone through different approaches to How to Customize WooCommerce Product Page. You are free to go in either direction.
- Improve Your Product Images
- Enhance the Product Description
- Test the placement of your price
- Related Product Recommendations
We hope this detailed guide helped you to understand How to Customize WooCommerce Product Page. And for the visitor who asked us to write an article on How to Set Up Flat Rate Shipping in WooCommerce. We have a dedicated article on this.
If you enjoyed this post, subscribe to our WordPress video tutorials on YouTube Channel. Remember to follow us on Twitter and Pinterest too.
We accept any suggestions from the visitors because it always motivates us to improve. Feel free to comment below.