
Breadcrumbs is a navigational element that displays the pathway (a series of links) through which users have reached the current page. Its pattern looks like categories > subcategories> single posts.
Breadcrumbs are usually a theme element. It comes as a built-in feature with most WordPress themes. Besides, some SEO plugins also come with the breadcrumbs feature. When two breadcrumbs are enabled on a website, it may cause conflicts.
This is why you may require to disable a breadcrumb from the theme or plugin. This article will explain all the possible methods of how to disable breadcrumbs in WordPress. Let’s get started.
Method One: Disable Breadcrumbs in WordPress from the Theme Customize Option
Disabling breadcrumbs from the theme customization option varies according to the theme. You cannot disable breadcrumbs in the same process in all themes. We’ll explain the process using some most popular themes.
01: How to Disable Breadcrumbs in WordPress Astra Theme
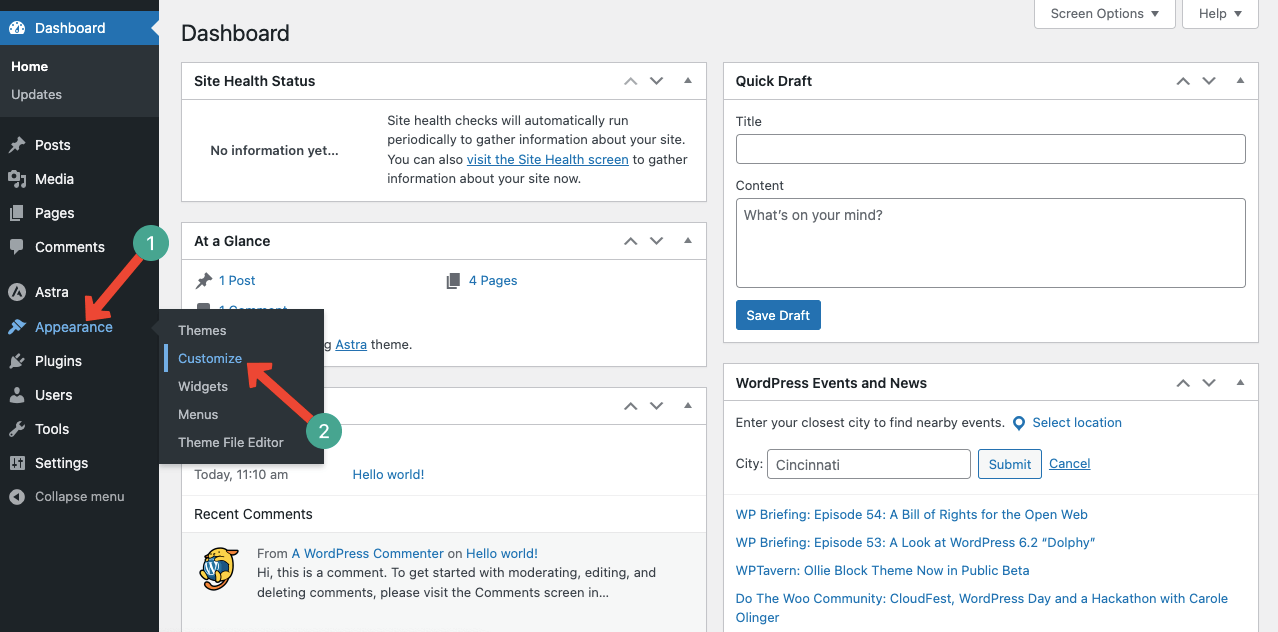
- Get into the WordPress dashboard.
- Navigate to Appearance > Customize.

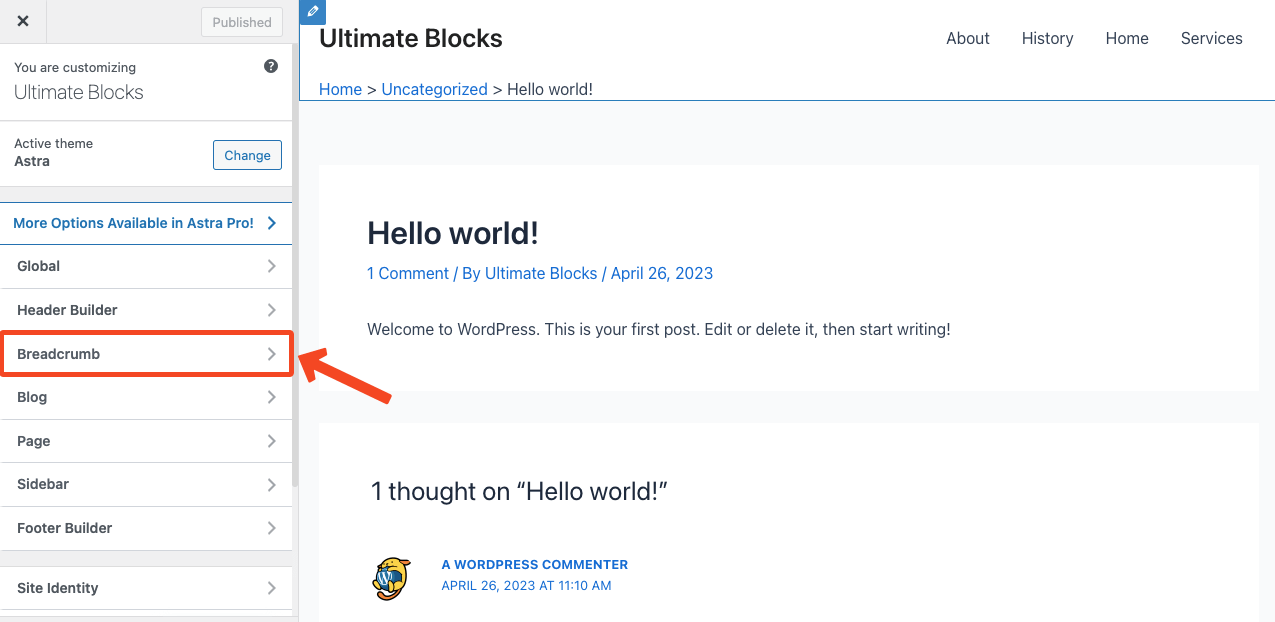
- You’ll see the Breadcrumb option.
- Click on it.

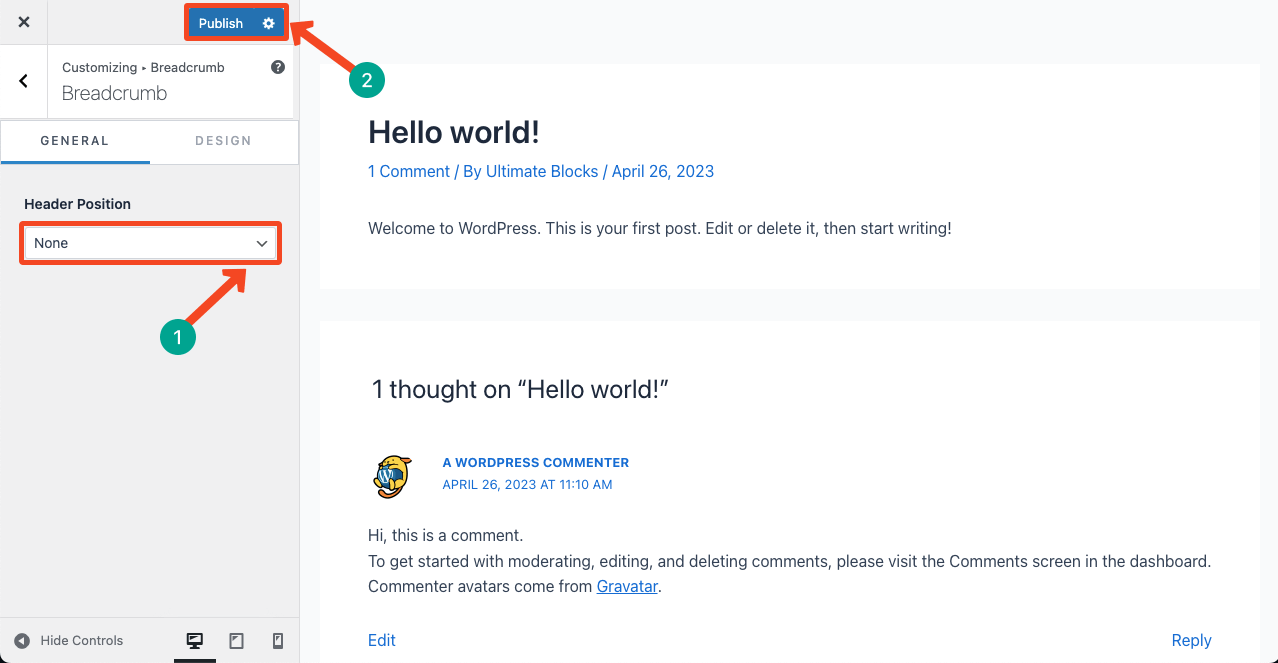
- Click the dropdown icon below the Header Position.
- Select the None option from the list.
- Hit the Publish button at the end.
- This will disable the breadcrumb on the Astra theme.

02: How to Disable Breadcrumbs in WordPress OceanWP Theme
- Install and Activate the OceanWP theme.
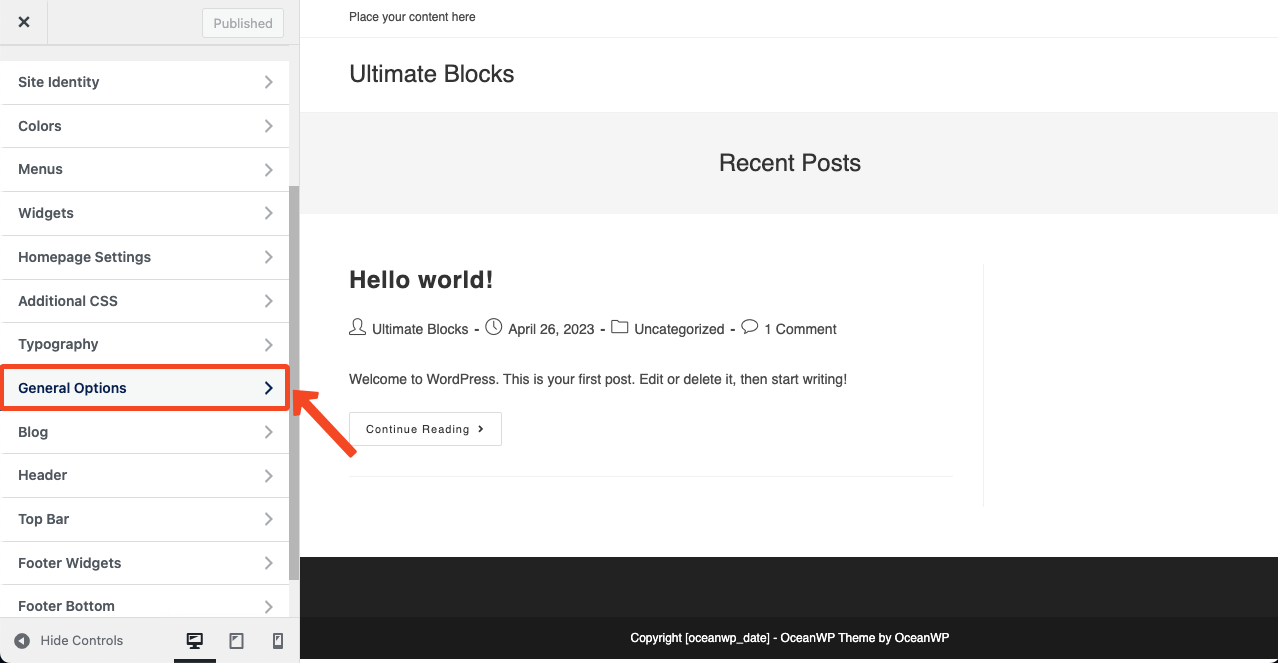
- Go to Appearance > Customize section again.
- You’ll see the General Options there.

- Navigate to General Options > Page Title.
- Scroll down the column to the option ENABLE BREADCRUMBS.
- Click the tick mark and uncheck it.
- Hit the Publish button at the end.
- Thus you can disable breadcrumbs on the OceanWP theme.
03: How to Disable Breadcrumbs in WordPress Blocksy Theme
- Install and Activate the Blocksy theme.
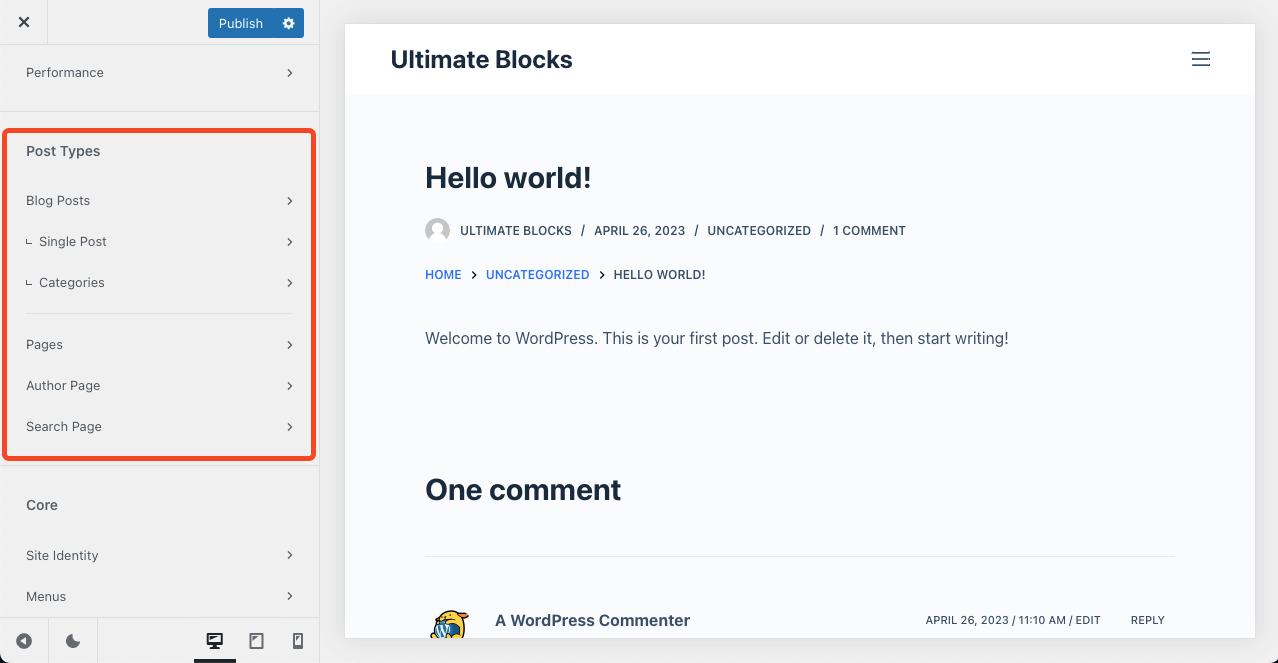
- Go to Appearance > Customize section again.
- Scroll down a bit and come to the Post Types and Pages sections.
- You have to disable breadcrumbs on Blog Posts, Single Post, Categories, Pages, Author Page, and Search Page individually.
- The process is very simple.
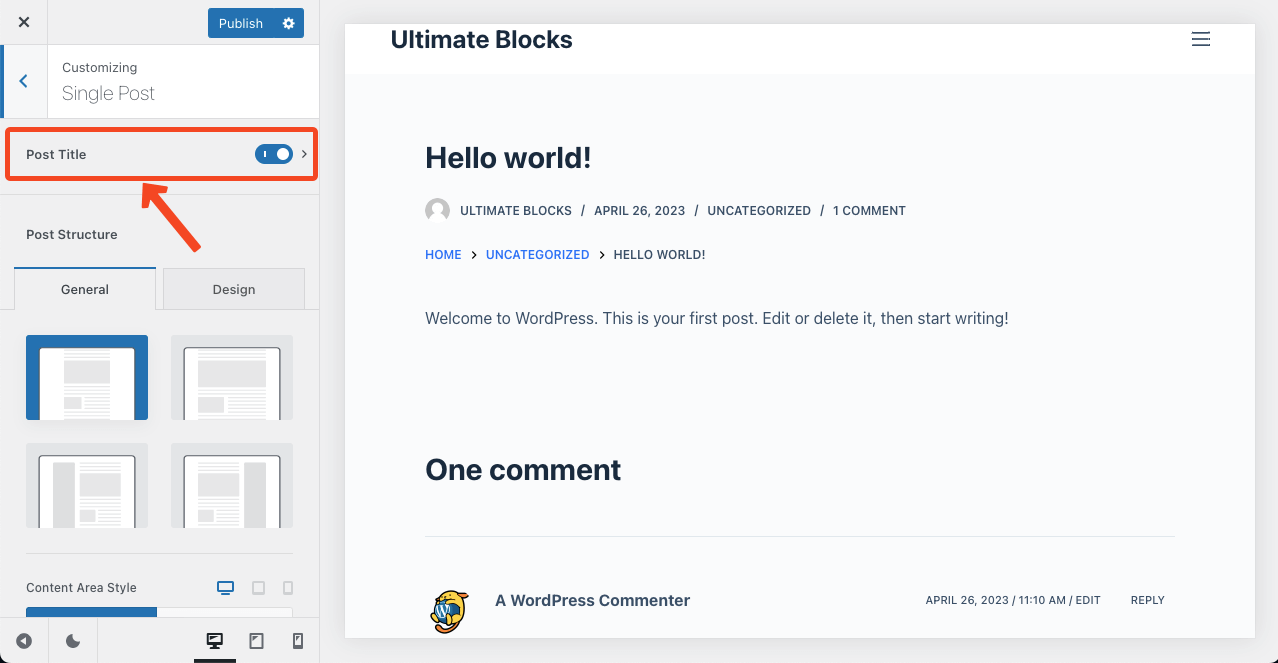
- Click on Single Post.

- Click on anywhere in the Post Title area.
- If it’s not enabled, toggle on it first.
- Then click it again.

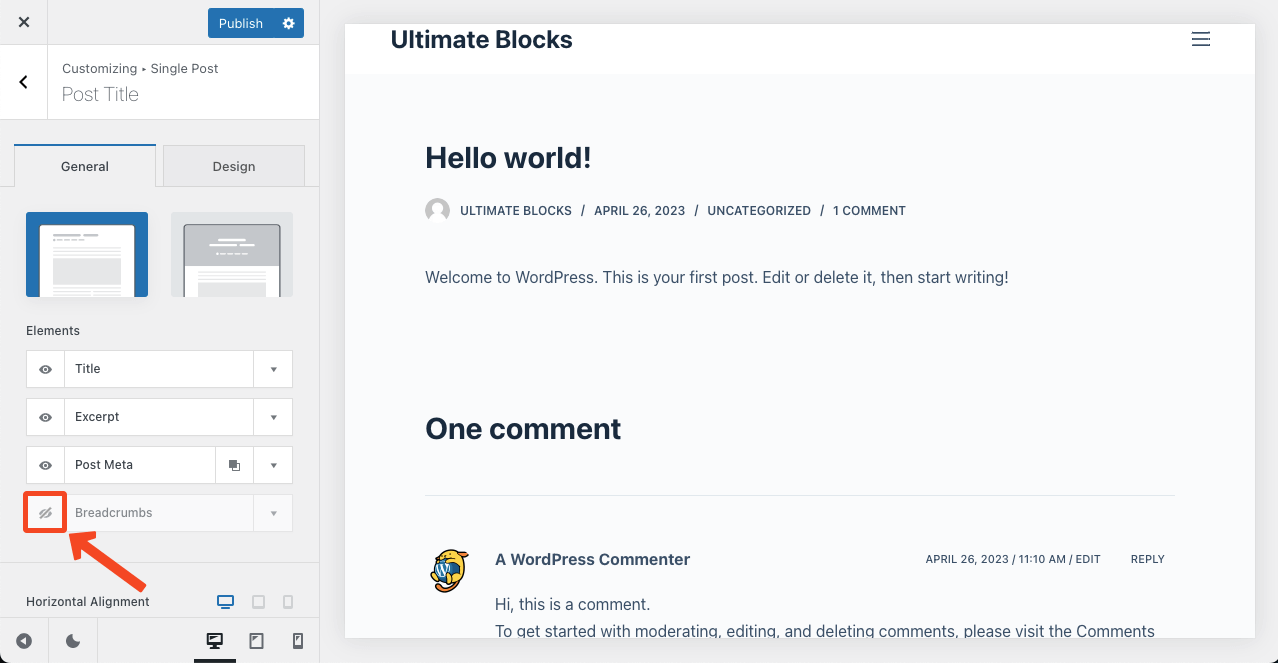
- Hit the eye icon next to the Breadcrumbs section.
- Disable breadcrumbs Blog Posts, Single Post, Categories, Pages, Author Page, and Search Page individually in the same way.

Note: Breadcrumbs are an important navigational element in eCommerce websites. Here’s an easy way to add breadcrumbs in WooCommerce.
Method Two: Disable Breadcrumbs in WordPress Plugins
SEO plugins have web owners optimize their content, making it easily findable on search engines. You’ll rarely find a website not using an SEO plugin. However, most SEO plugins come with the built-in breadcrumb feature. Here, we’ll show you how to disable breadcrumbs in the most popular WordPress SEO plugins.
01: How to Disable Breadcrumbs in the Yoast SEO Plugin
- Log in to the WordPress dashboard.
- Install and Activate the Yoast SEO plugin.
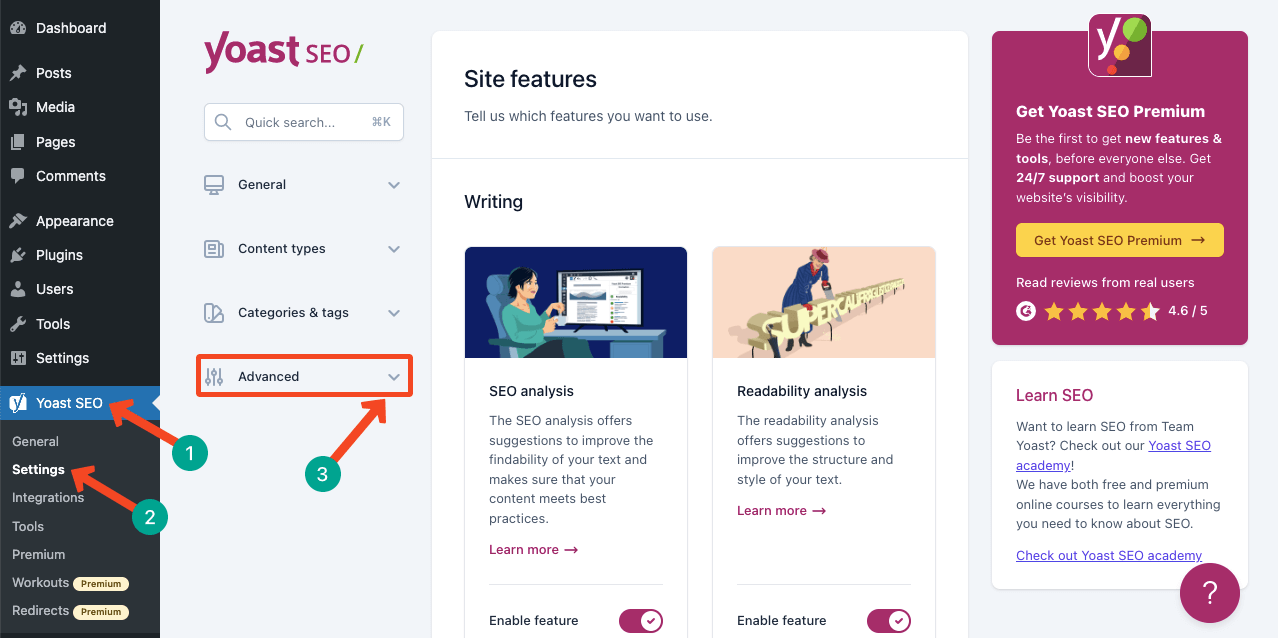
- Navigate to Yoast SEO > Settings > Advanced.

- Clicking the dropdown icon next to the Advanced option will expand a list.
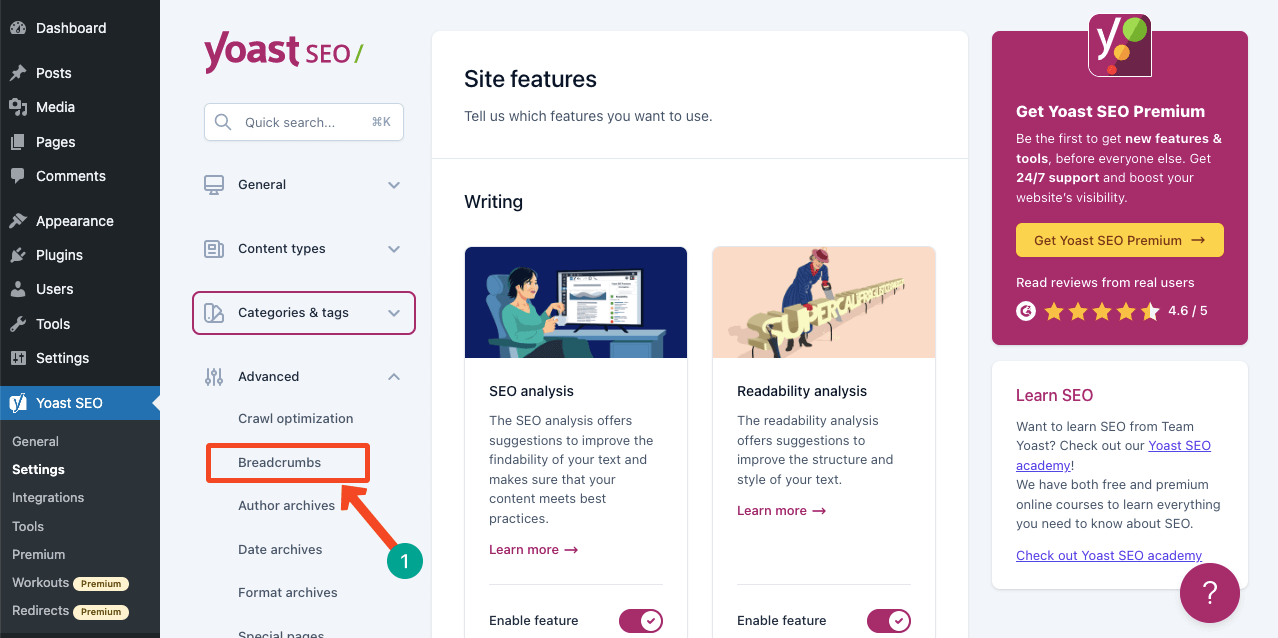
- You’ll see the Breadcrumbs option on the list.
- Click on Breadcrumbs.

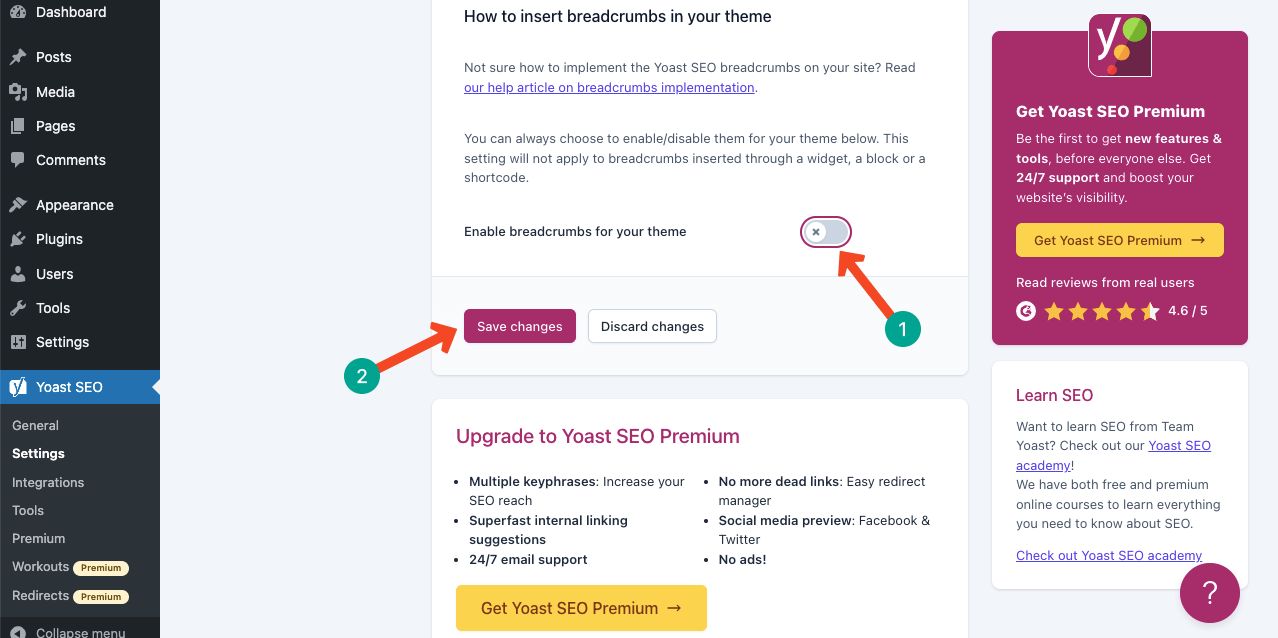
- Scroll down the page till you find the option Enable breadcrumbs for your theme.
- Toggle off it.
- Click the Save changes button.

02: How to Disable Breadcrumbs in the Rank Math SEO
- Hope the Rank Math SEO plugin is installed on your site.
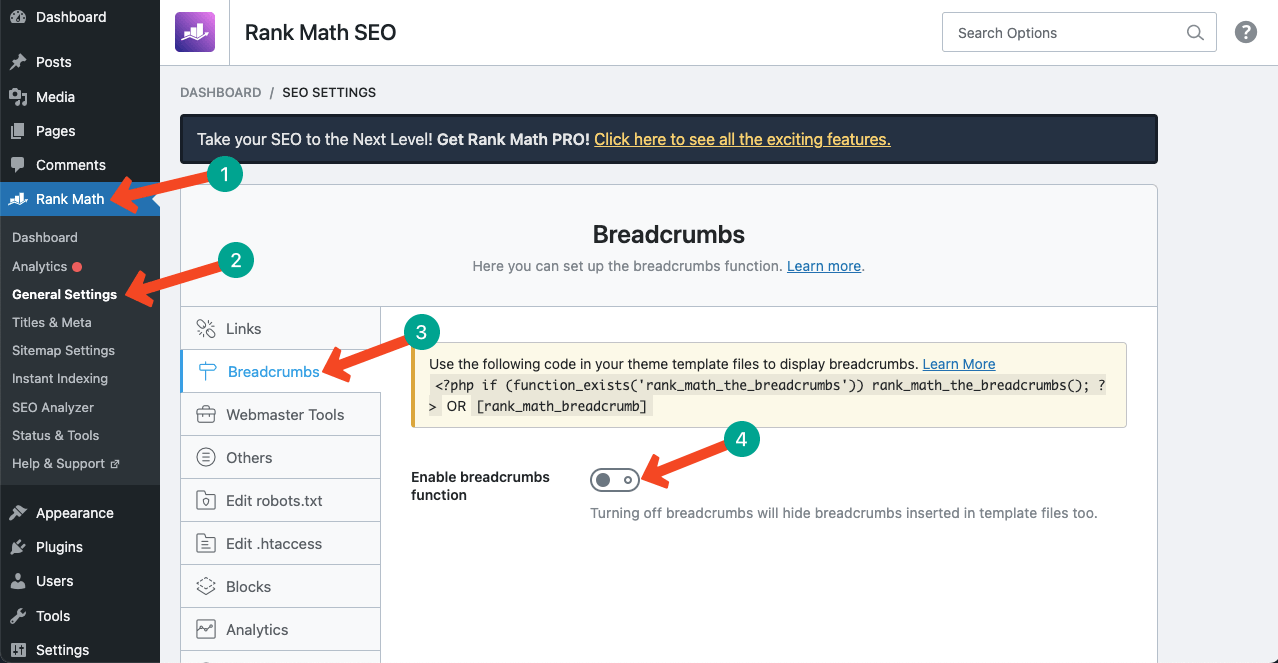
- Navigate to Rank Math > General Settings > Breadcrumbs.
- Toggle off the icon next to Enable breadcrumbs function.
- Thus you can disable breadcrumbs in the Rank Math SEO plugin.

Final Takeaways!
It’s very difficult to find a single and straight approach to disabling breadcrumbs in WordPress. The process varies based on the themes and plugins you are using. Hope you have enjoyed this article.
However, there are several WordPress themes that don’t have the built-in breadcrumb feature. You have to use an additional plugin to add and enable them on the website.
If you ever need a solution to this problem, let us know through the comment section. We may cover a new blog post on this topic as well. Stay tuned with us and explore our other blog posts.

Leave a Reply