
In a WordPress website, every portion is important. You cannot say that footer is less important than a header. A footer has its own importance. However, just as important yet sometimes overlooked is learning to edit footer in WordPress.
There are many ways to edit footer in WordPress and make it more useful for your website visitors. In this post, I will show you five different ways to edit footer in WordPress. Afterward, you will be able to edit and bring changes to your footer by yourself.
Let’s start, then.
Edit Footer With The Editor
The best method to edit the footer is ‘editing with the editor. This method is very easy and recommended.
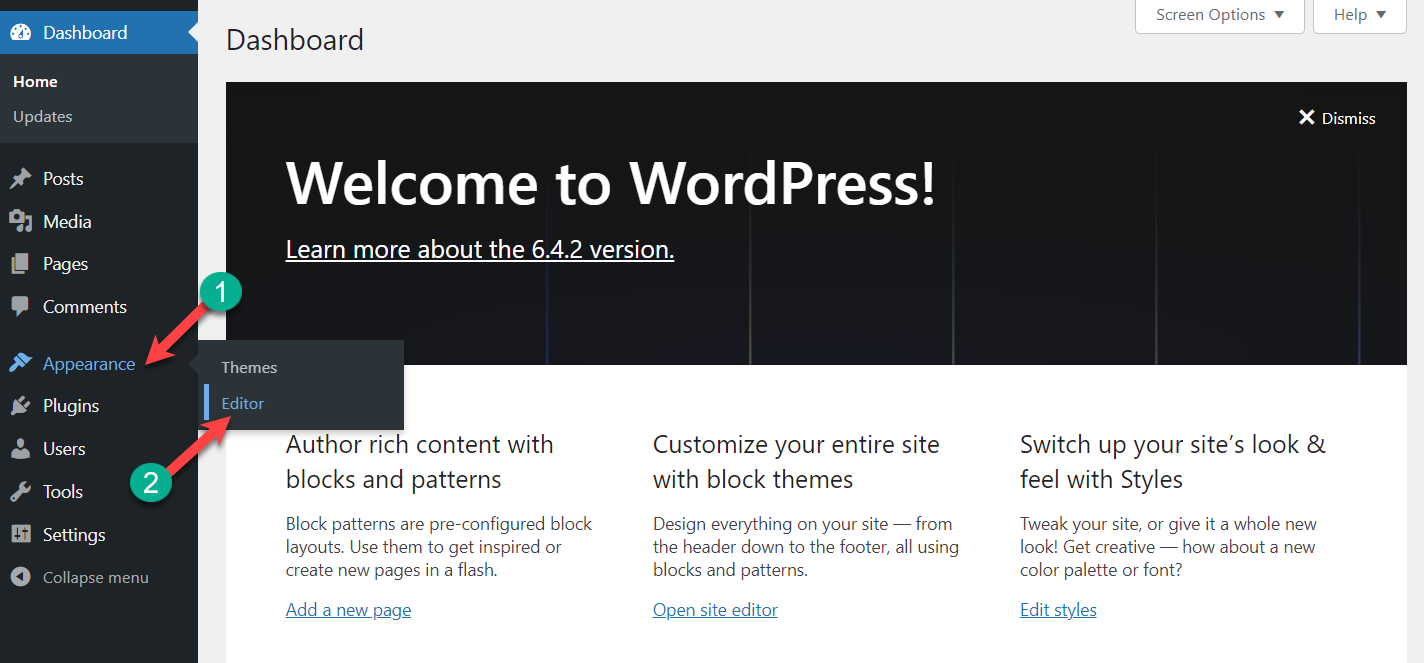
Step #1: Open Editor
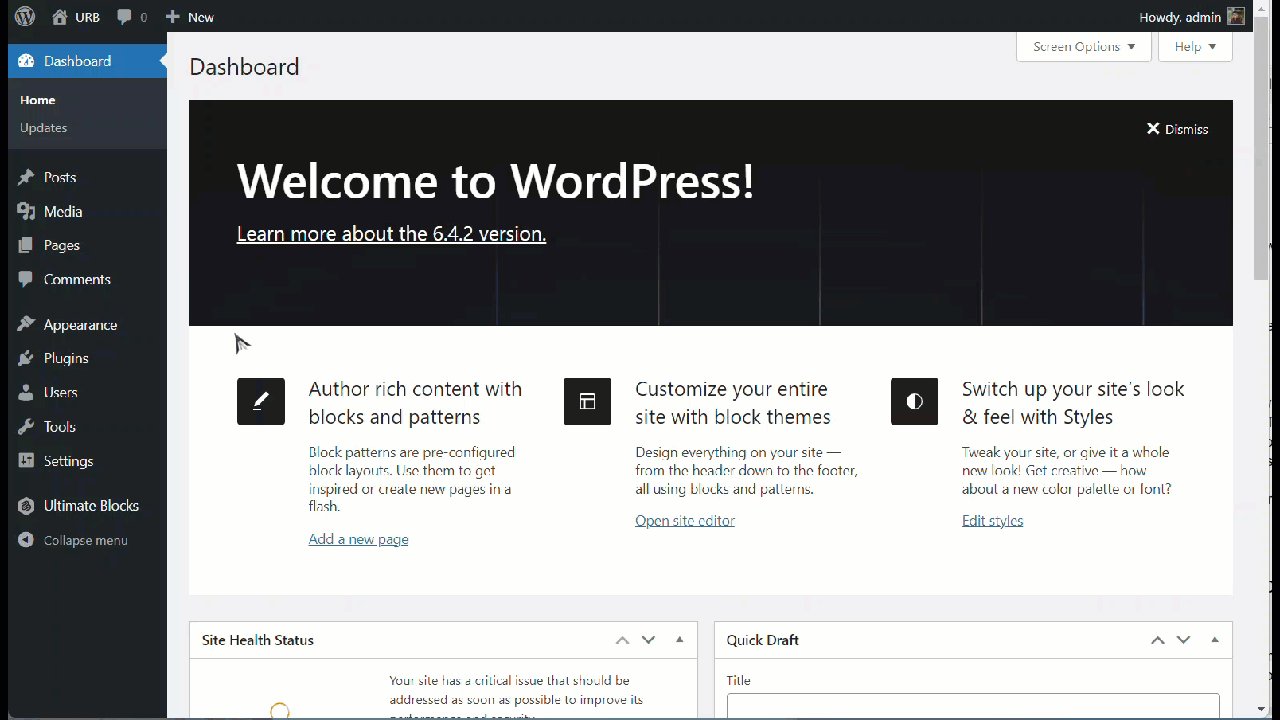
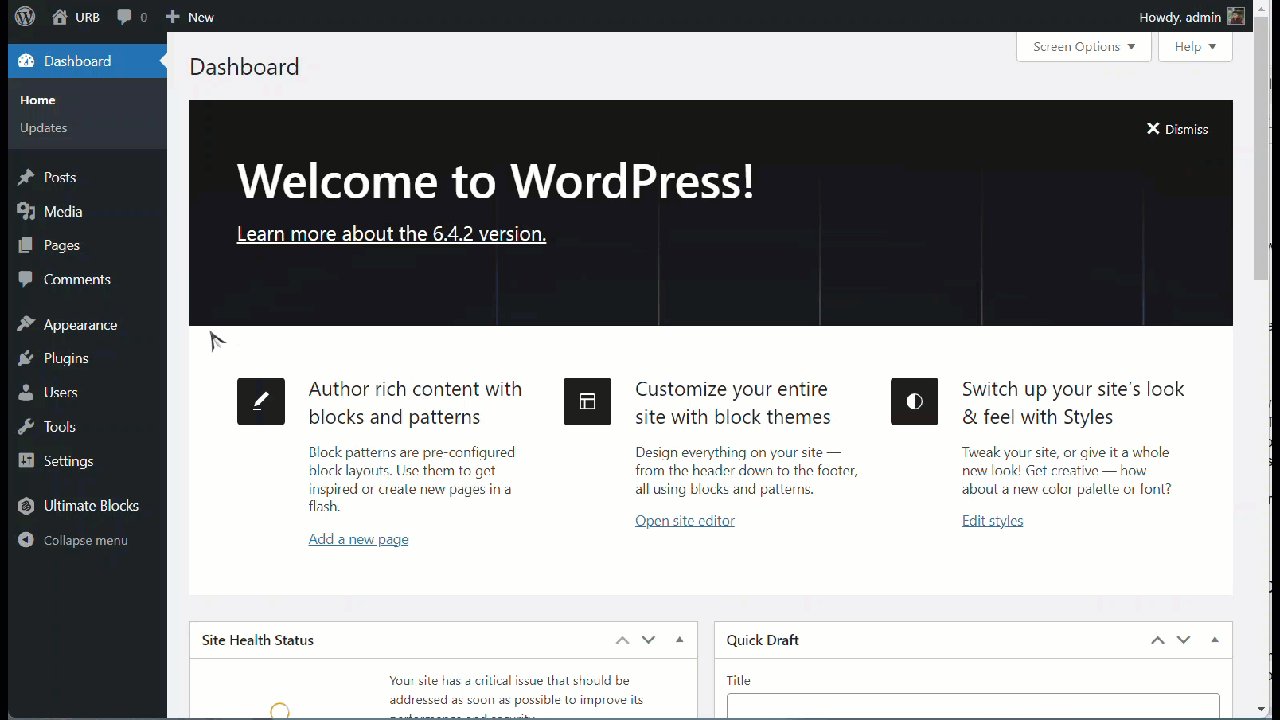
From your dashboard, navigate to Appearance -> Editor.

Step #2: Edit Footer
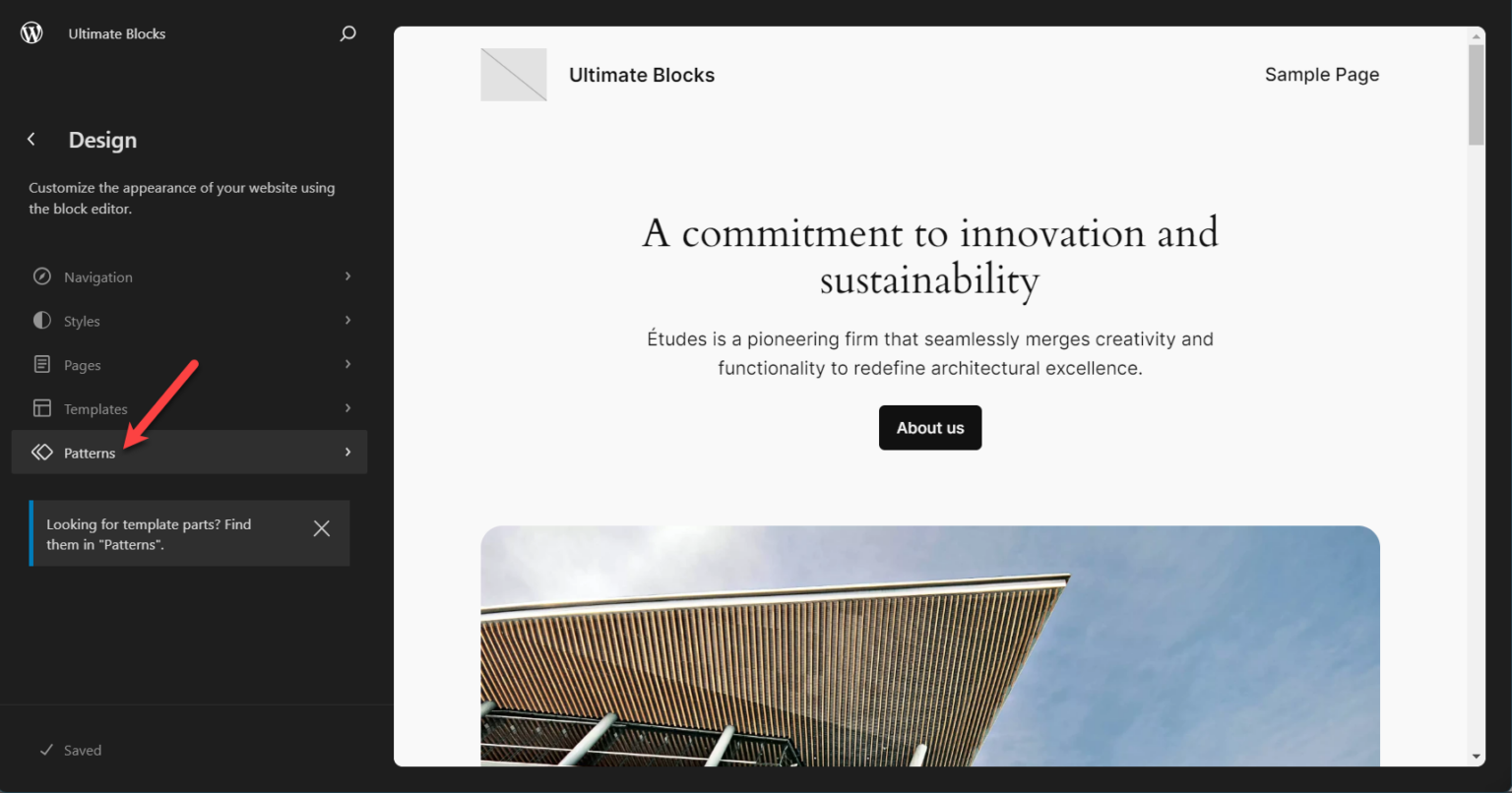
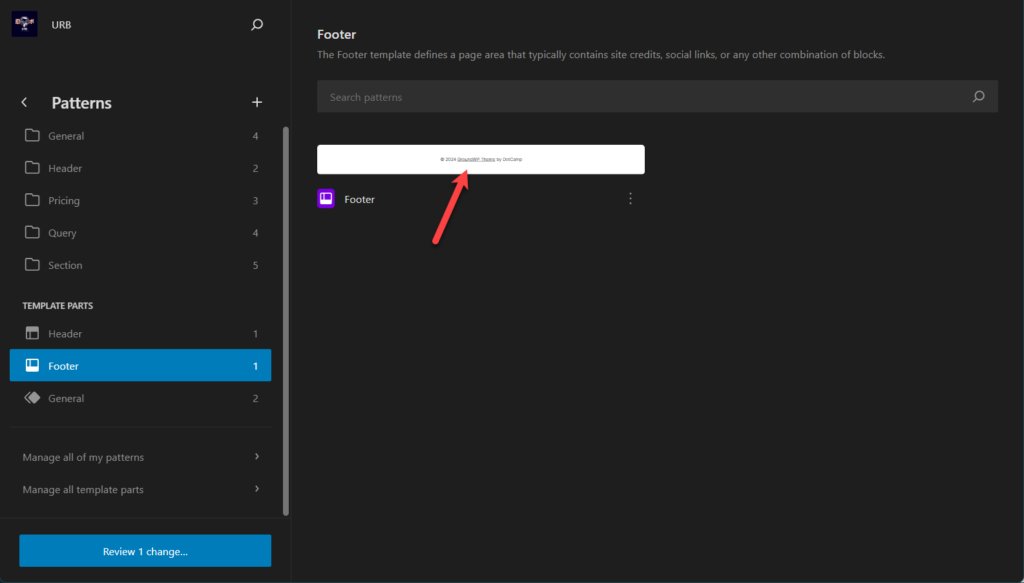
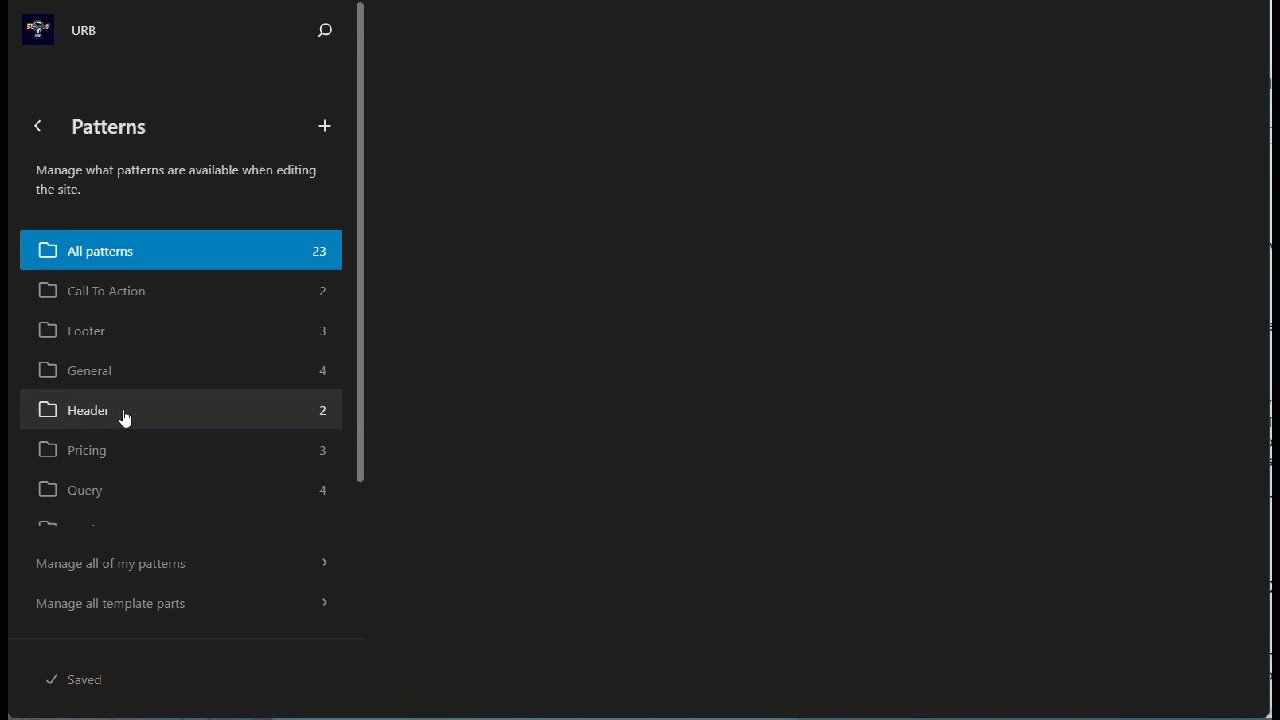
Now click on Patterns.

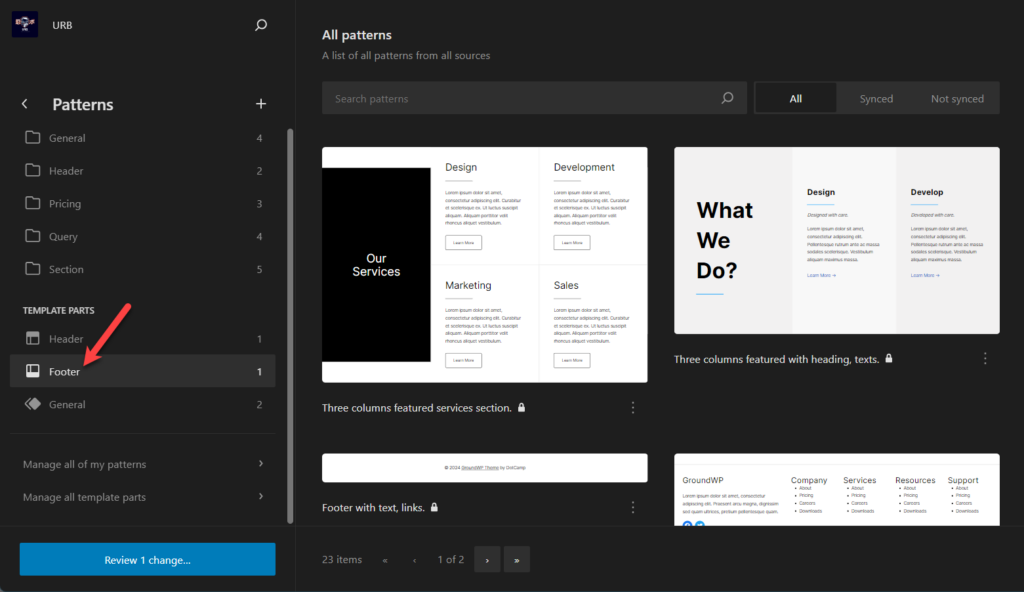
Scroll below and click on the Footer from the ‘Template Parts’.

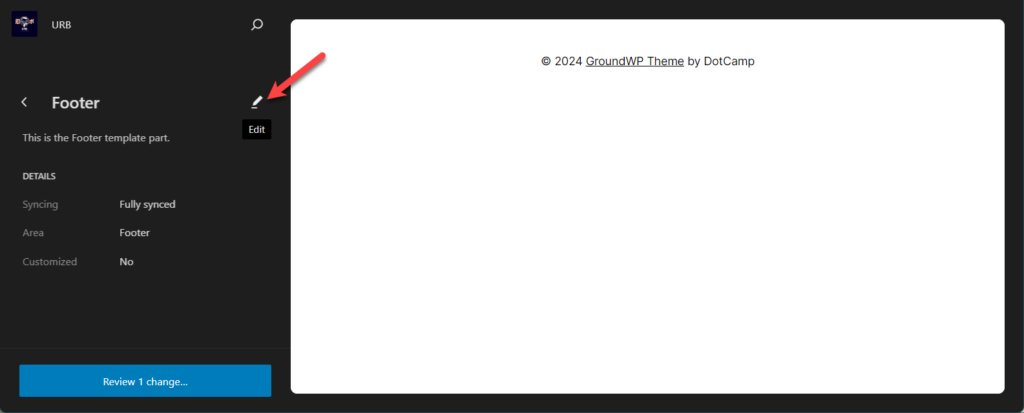
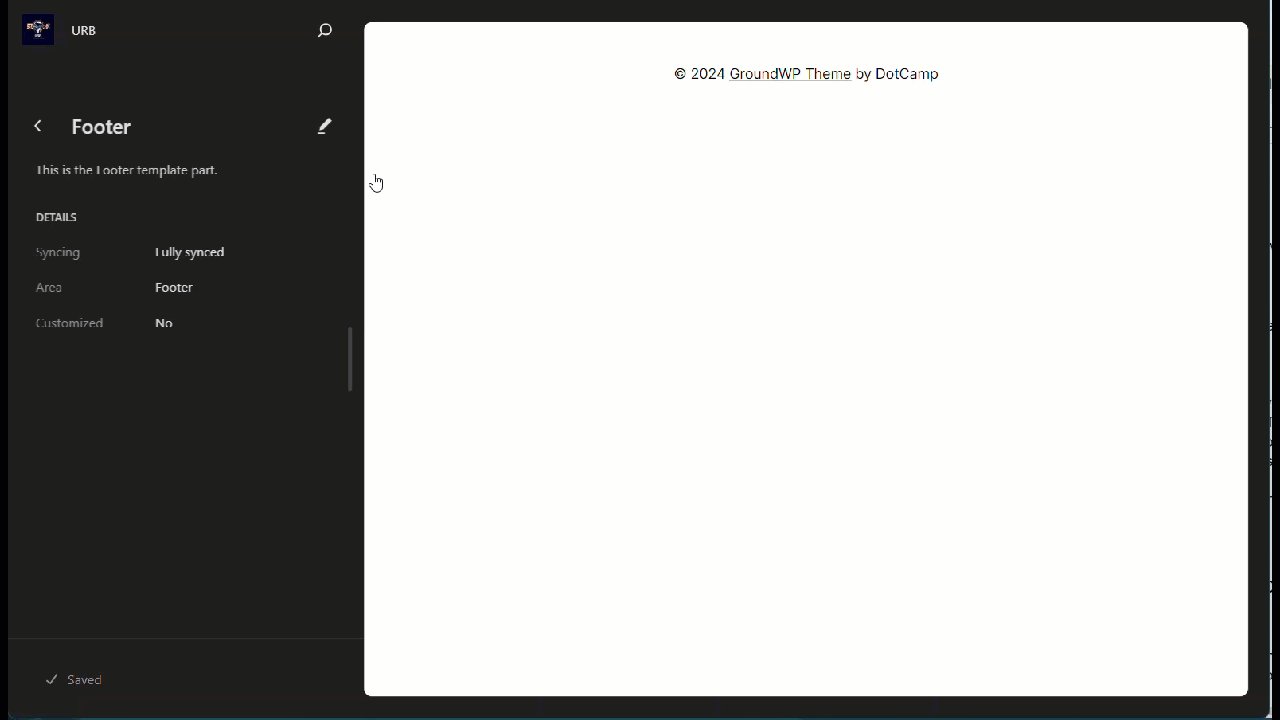
Click on the template part.

Now edit it.

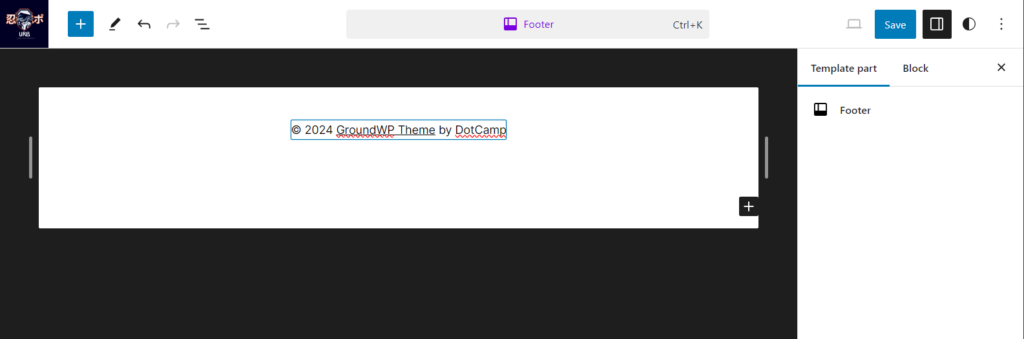
Now, edit the footer as you require.

Hit save button when you are done.
The Whole Process at Once:
If you like, you can see the whole process at once from below.

Edit Footer With Theme Customizer
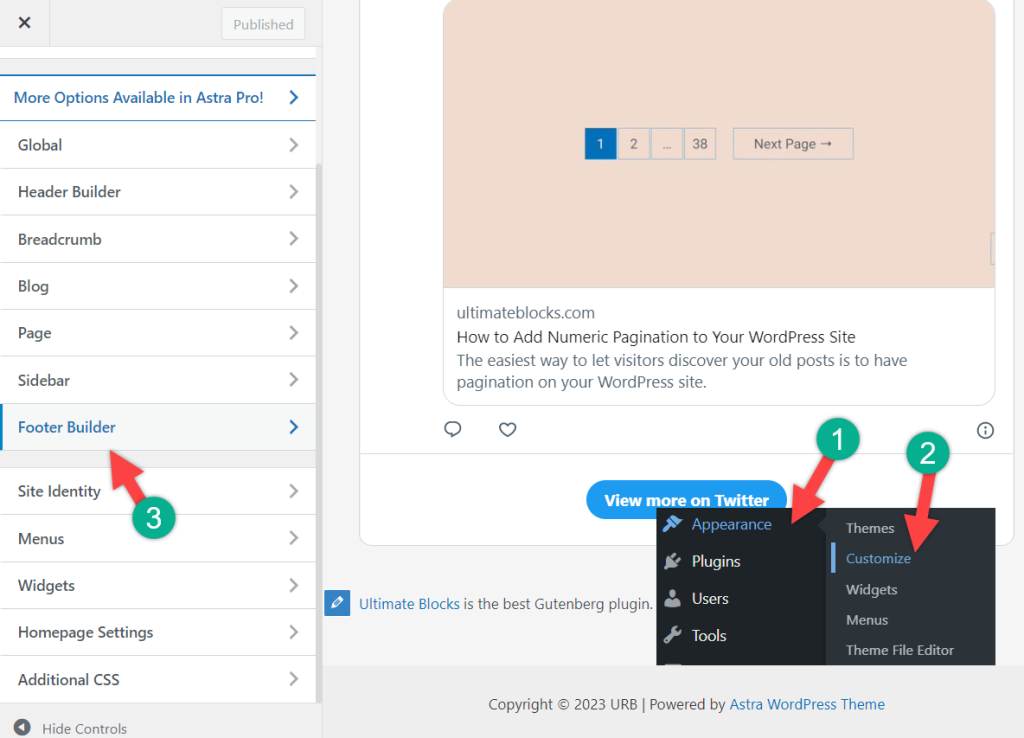
This is a very simple option to edit and customize your footer. First, navigate to Appearance -> Customize. According to your theme, you will get a dedicated section for Footer settings.

From here, you will be able to customize your footer. There will be various customization options. (Options may differ from theme to theme)

After doing the customization, don’t forget to hit the publish button.
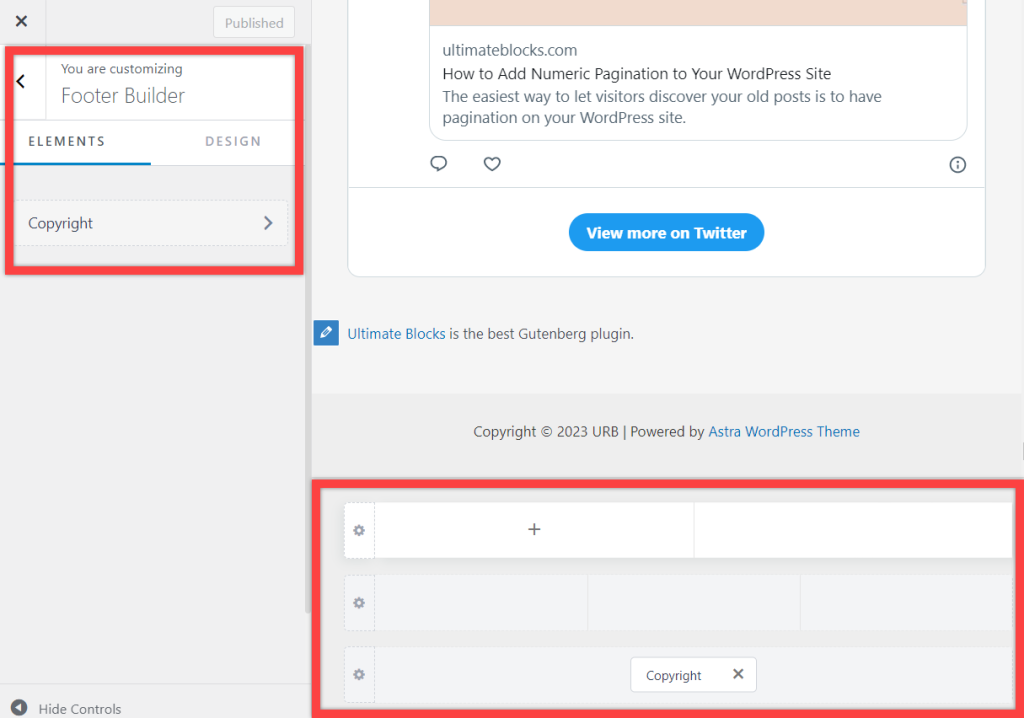
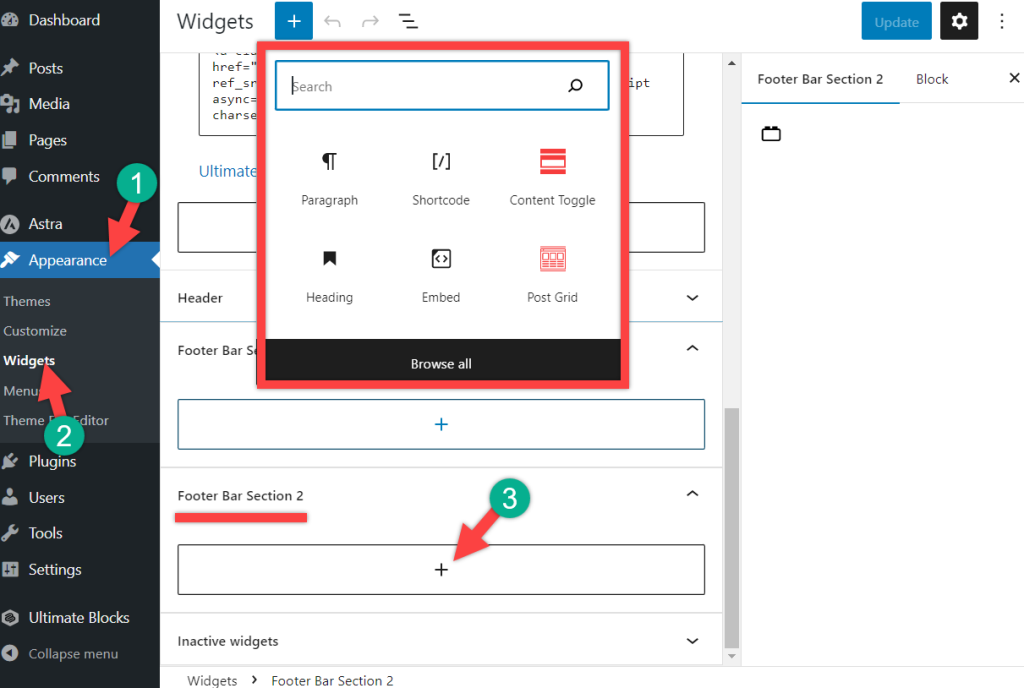
Edit Footer With Footer Widgets
You can also edit your footer content from widgets. To find the WordPress footer widget, navigate to Appearance -> Widgets.

With the new version, widgets have changed. To customize your footer with footer widgets, scroll below and find the footer bar section.
Click on the add button and add your desired block on the footer. In this way your block will be added to your footer.
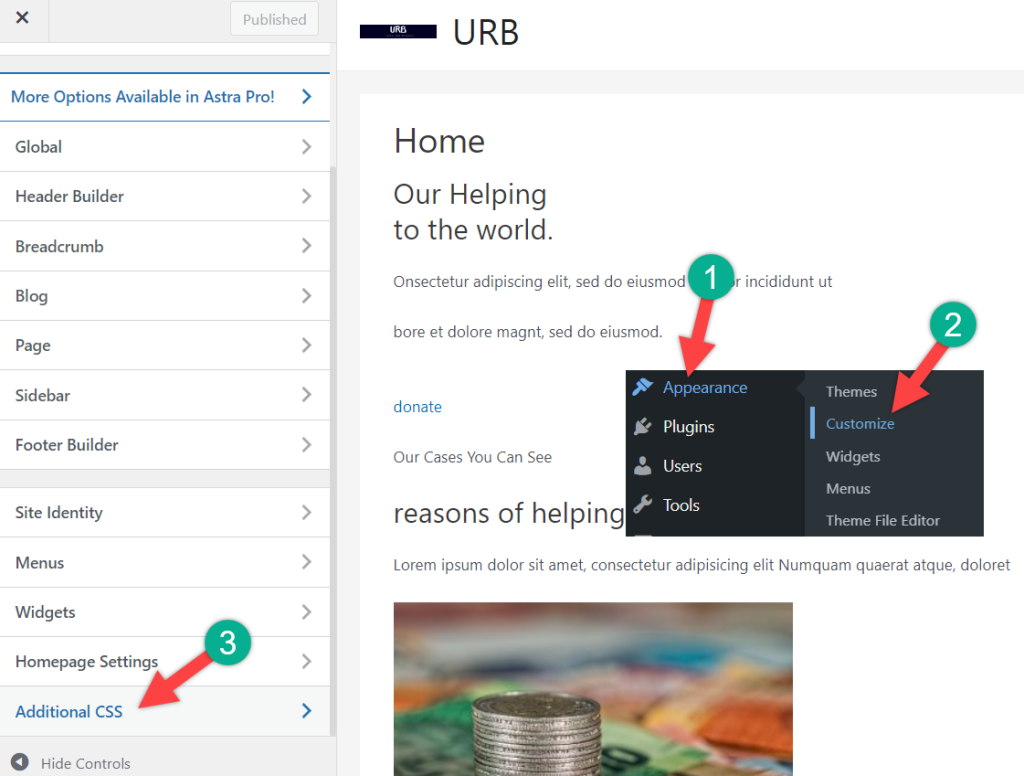
Edit Footer With Custom CSS
If you know how to write CSS codes then you can easily customize your footer. To do this, from your dashboard, navigate to Appearance -> Customize. Then click on Additional CSS.

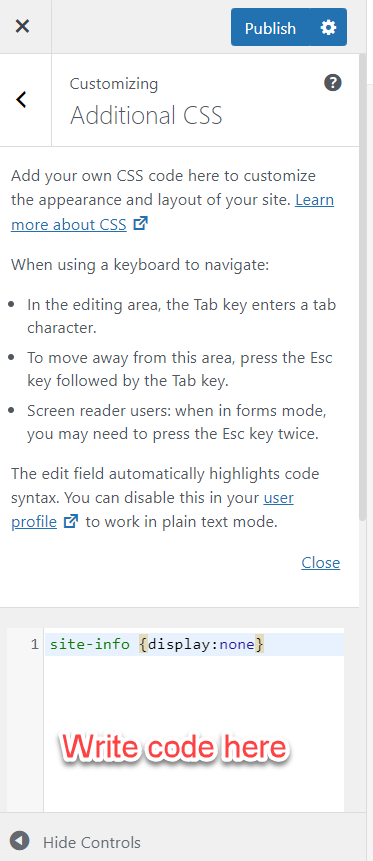
Now you can write any CSS code to edit and customize your footer.

For example, if you want to hide site info in the footer, add the following code in the additional CSS field.
site-info {display:none}In the end, don’t forget to hit the publish button. In this way, you can bring updates to your footer.
Edit Footer With WordPress Footer Code
This procedure requires coding knowledge. If you cannot code, then it is wise to not follow this procedure.
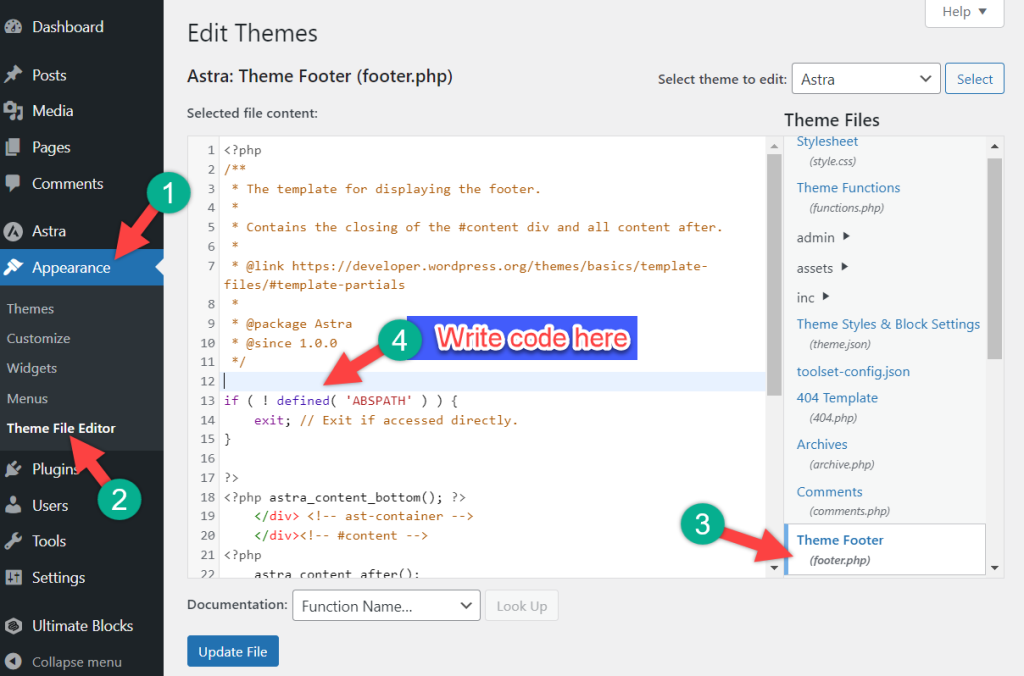
At first login to your admin panel and navigate to Appearance -> Theme Editor. From the list of theme files on the right side select Theme Footer (footer.php).

Now write your code to customize the footer in the way you want.
Also Read:
Conclusion
I hope this post helped you to edit your footer and customize it. For more help, please mention your query in the comment box below. If you have liked this post, please share it. Don’t forget to share your thoughts, I will be happy to reply to you.

Leave a Reply