
Enhancing your WordPress posts/pages with video content has never been easier. With the power of the Block Editor, you can seamlessly embed videos from platforms like Vimeo, Facebook, and YouTube directly into your articles. Are you ready to engage your audience and take your content to the next level?
In this post, we will show how to embed Vimeo videos in WordPress. Whether you’re a blogger, educator, or business owner, embedding videos can elevate your storytelling and engagement.
We will cover two easy ways – using the Vimeo block and using the EmbedPress plugin.
Method 1: Using The Vimeo Block
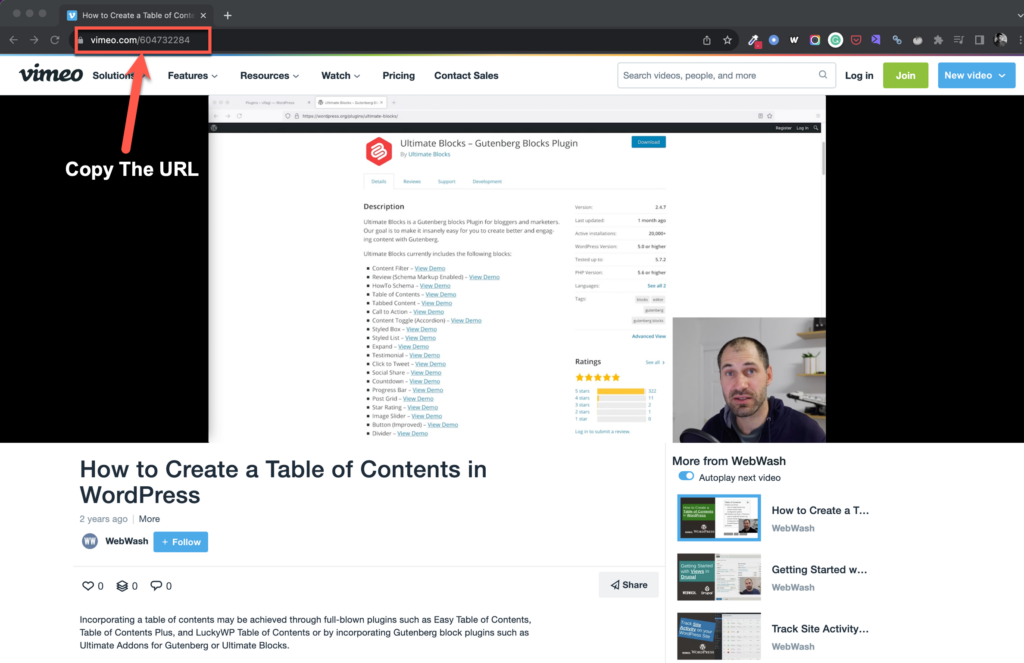
This is the most suitable method to embed Vimeo videos in WordPress. First, go to the Vimeo video page and copy the page URL.

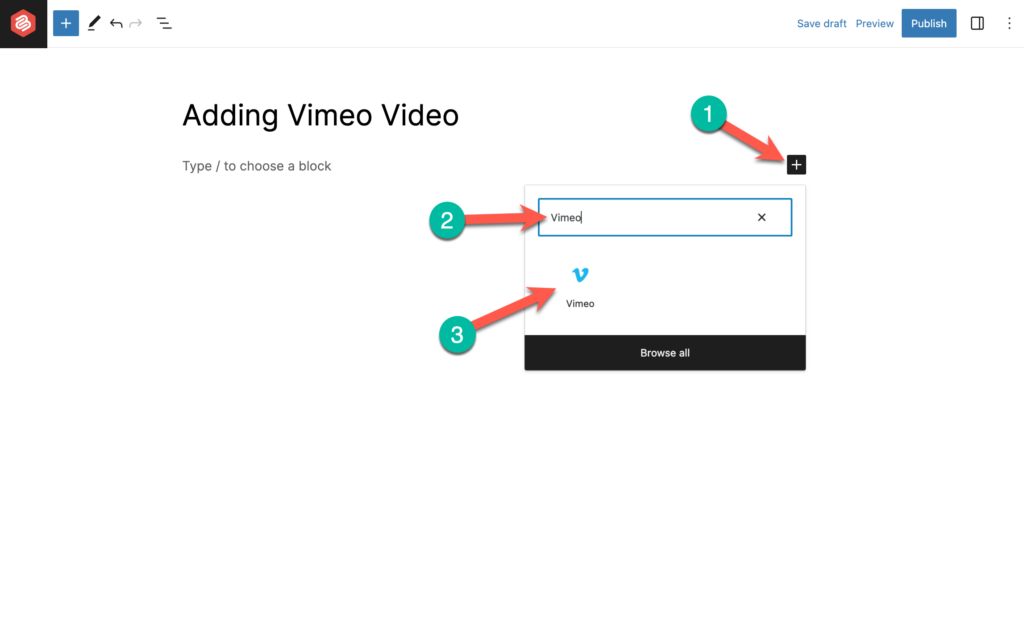
Now go to your WordPress site and edit the post/page where you want to embed the Vimeo video. Then click on the + (plus) sign and search for ‘Vimeo’ block. Click on it to insert it.

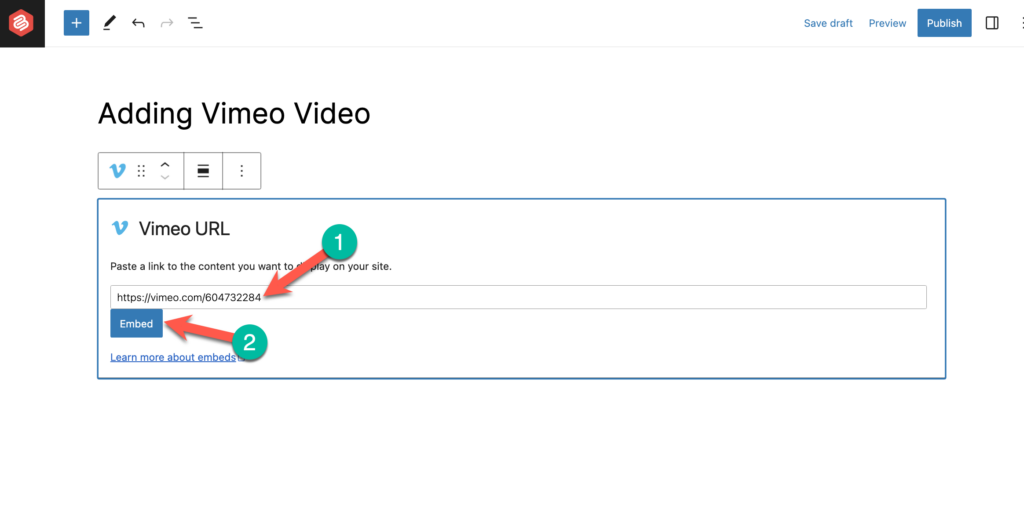
Now paste the URL that you copied earlier and click on the Embed button.

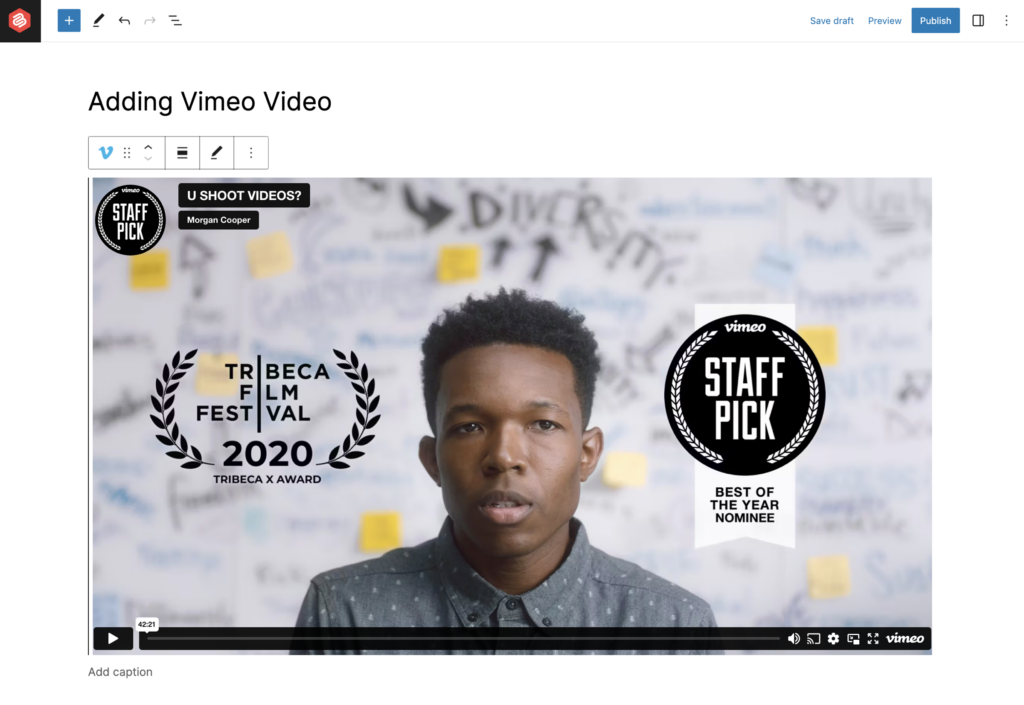
Ta-da. The video has been embedded.

Method 2: Using The ‘EmbedPress’ Plugin
The second method is to use the EmbedPress plugin by WPDeveloper. This option is very much useful when you want to customize the interface and embed videos regularly. (Also Read: Best Vimeo Video WordPress Plugins)
At first login to the dashboard of your website and Install EmbedPress.
After the installation, don’t forget to activate the plugin. Now navigate to EmbedPress -> Platforms -> Vimeo and configure the plugin as you require.
You might also check the other settings if required. If you have no idea, keep the settings at default.
Open the page or post where you want to embed your Vimeo video. Click on the add block button and look for ‘Embedpress’.
Add EmbedPress block by clicking on it. Now paste your Vimeo video link on the empty box and click on the Embed button.
Your Vimeo video is now embedded on your WordPress website with the settings of your own.
Conclusion
Well, that’s all you need to know to embed Vimeo videos in WordPress. If you embed video regularly and want to customize the interface look, then using the plugin is the best option. If you liked the post, share it with your friends, and don’t forget to share your thoughts in the comment box below.
Recommended Reading:
- Best WordPress Video Player Plugins
- How to Add & Embed Videos in WordPress
- Best WordPress Video Background Plugins

Leave a Reply