If you are a complete beginner and have no idea about how to justify text in the WordPress Block editor, we got a solution for you.
There is no such default option or keyboard shortcut for justifying text in Gutenberg. But don’t worry, this post will teach you how to Justify Text in WordPress for Gutenberg Editor Users.
One of the reasons given for not providing the justify text option by the WordPress team is that it does not really support readable content and is usable only in some cases.
However, if you want to justify text in WordPress, follow this tutorial.
How to Justify Text in WordPress
As the new WordPress Block Editor doesn’t support any shortcode for justifying text, you need to use a plugin.
A new plugin named EditorsKit can be used to justify your text. In addition to the justifying feature, this plugin also offers you a lot of other text format choices.
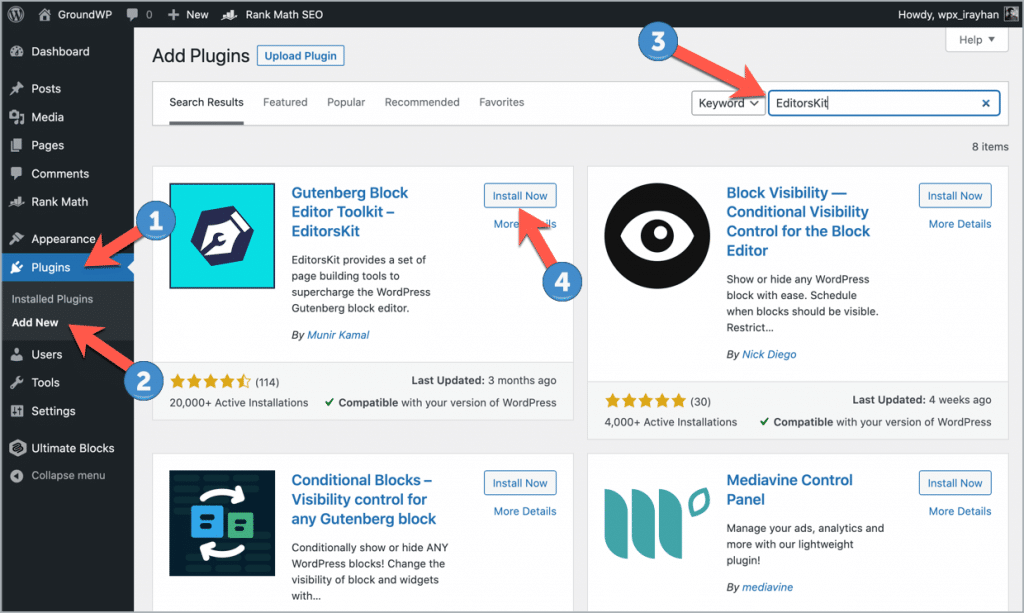
Let’s install the plugin first. Just go to the WordPress Dashboard > Add New > Plugins and search for ‘EditorsKit’. Install and activate the plugin.

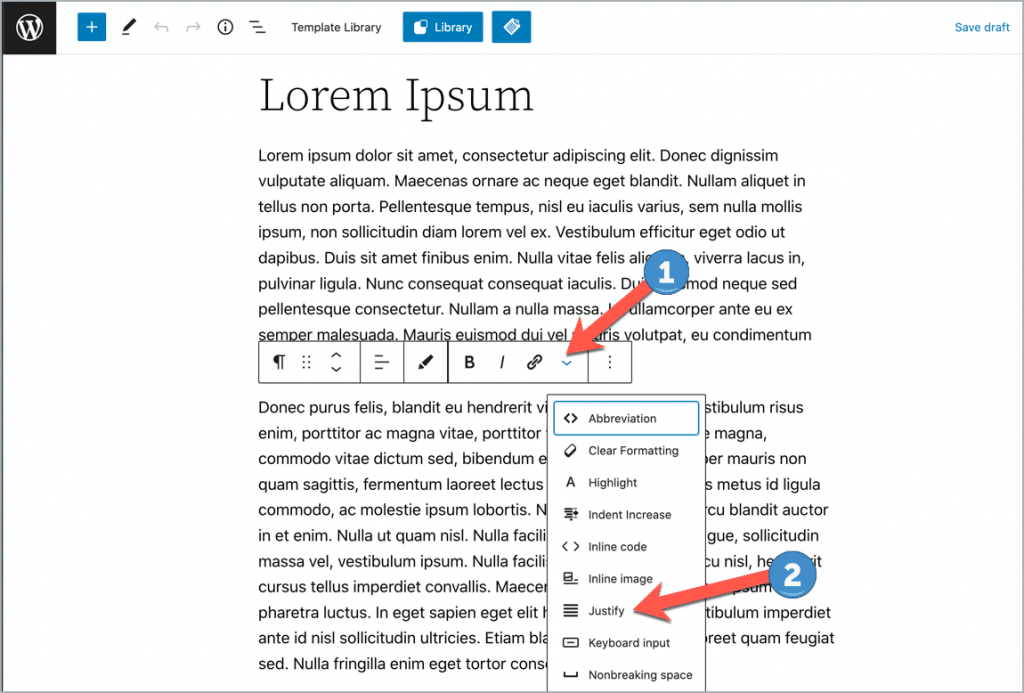
Now go to the post/page where you want to add the justified text. At first, select the block (paragraph) and click on expand icon from the block toolbar.

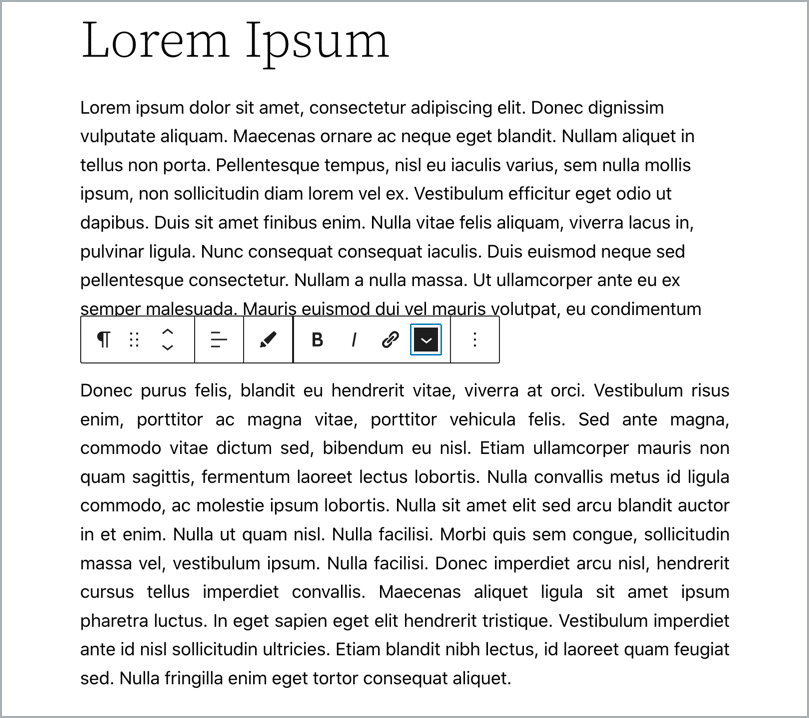
Your text will be justified like this –

That’s it, this is how you can justify text in the WordPress Block editor.
Conclusion
Hope this simple tutorial helped you justify text in WordPress
If you like this post, consider sharing this on your social accounts. And if you have any questions regarding this, feel free to ask us via comment.
Also check:

Leave a Reply