
The easiest way to let visitors discover your old posts is to have pagination on your WordPress site.
WordPress themes often add next/previous post links at the bottom of the archive pages. It’s good when you have fewer posts.
But if you have a lot of posts on your site, it’s better to have numeric pagination. Our experience shows that numerical pagination is easier to use, more appealing, and more SEO-friendly.
Now, if you’re wondering how to add numeric pagination in WordPress, you’re in the right place. Here I’ll show you two easy ways to add numeric pagination.
What is Pagination in WordPress?
Pagination is the process of dividing the WordPress site’s content into different pages. It allows your visitors to check older and newer content. It’s a common feature of a WordPress site.
How to Add Numeric Pagination in WordPress
There are several ways to add pagination in WordPress. In the post, we will cover two ways.
Let’s get started with the first method.
Method 1: From Theme Setting
Before doing anything else, check if your theme has the pagination option. Most of the modern WordPress themes let you add pagination.
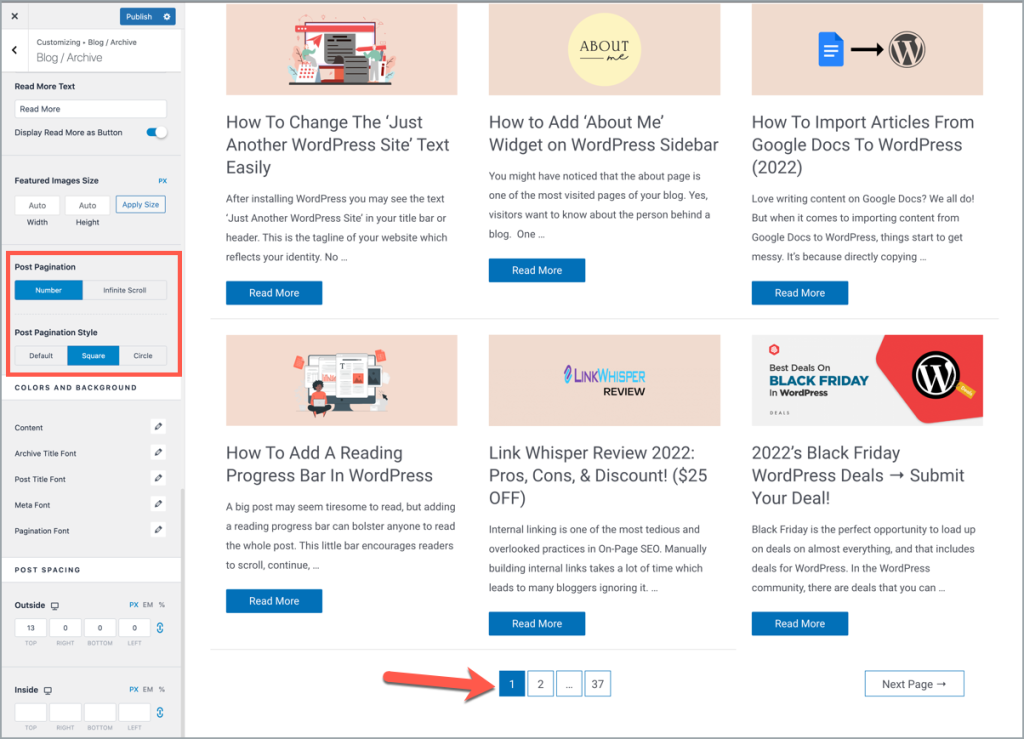
For example, here at Ultimate Blocks, we are using the Astra theme that has a built-in ‘Post Pagination option.
You’ll find the pagination option in the Customizer.

However, you can change the number of post displayed on a single page from the WordPress Settings.
Method 2: Using a Pagination Plugin
There are a handful number of pagination WordPress plugins available –
Here we will be using the WP-Paginate plugin to add numeric pagination in WordPress.
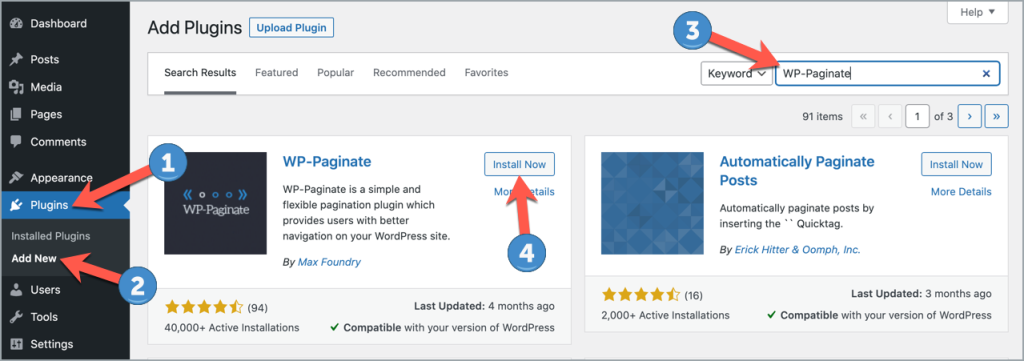
First, install the plugin. Just go to your WordPress Dashboard and click on ‘Add New’ from the ‘Plugins’ menu. Then search for ‘WP-PageNavi’ and install & activate the plugin.

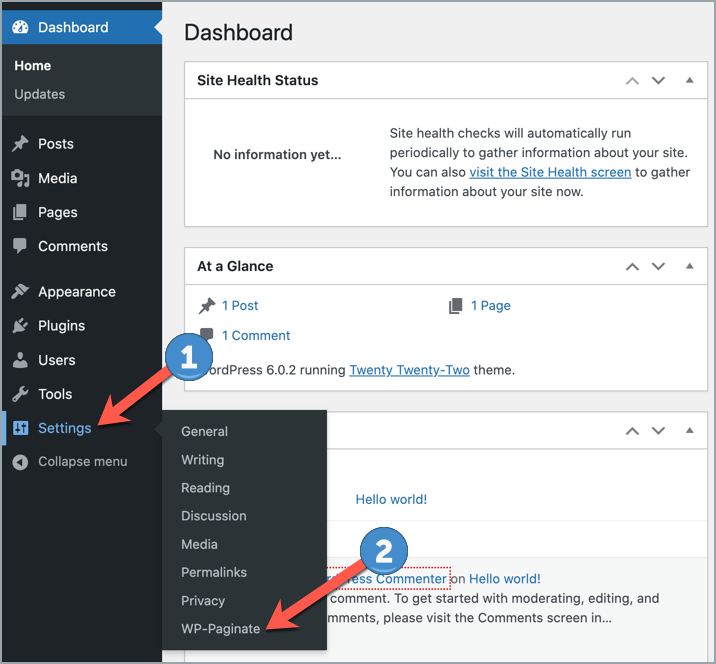
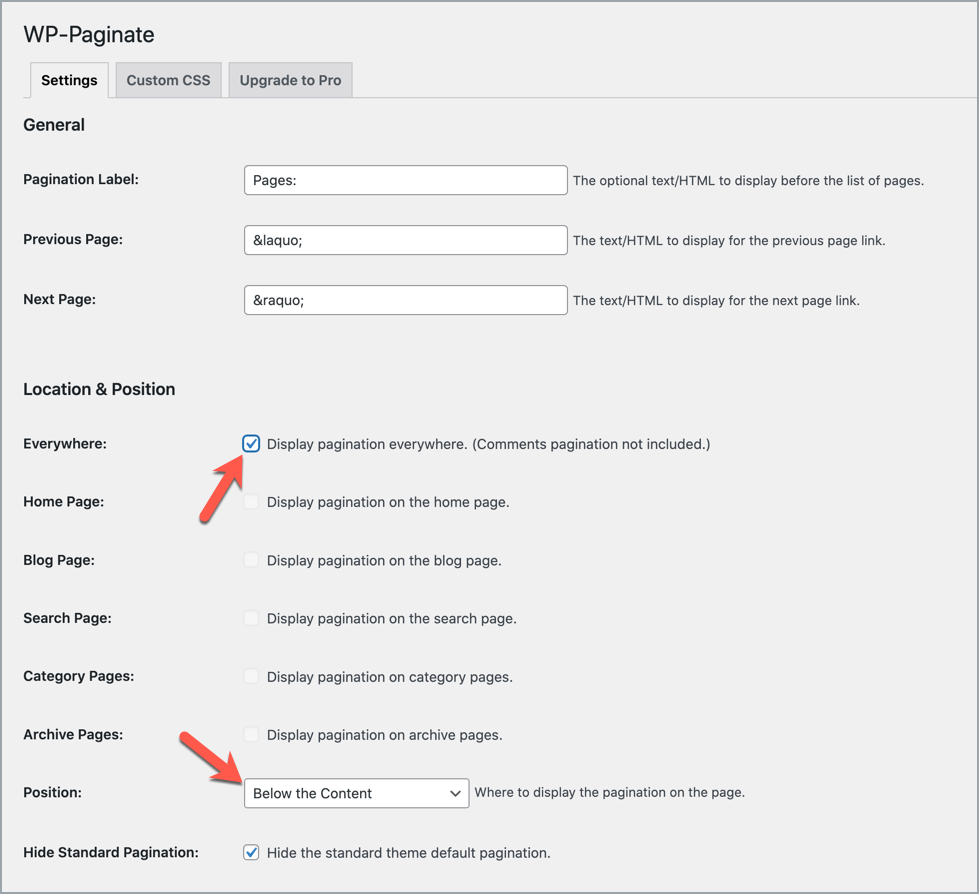
After activating the plugin, go to ‘WP-Paginate’ from the ‘Settings’ menu.

Here you can configure the page navigation settings. You don’t need to do anything in the ‘General’ section. Select ‘Everywhere’ and Position as ‘Below the Content’ from the ‘Location & Position’ section’.

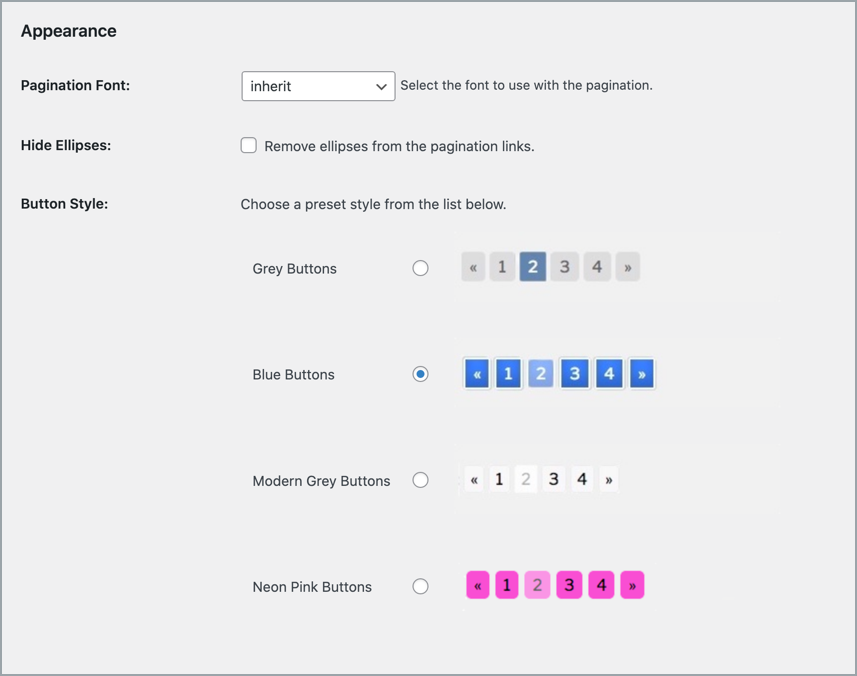
Then select the Button Style.

Configure other settings according to your needs. And click on the ‘Save Changes’ button.
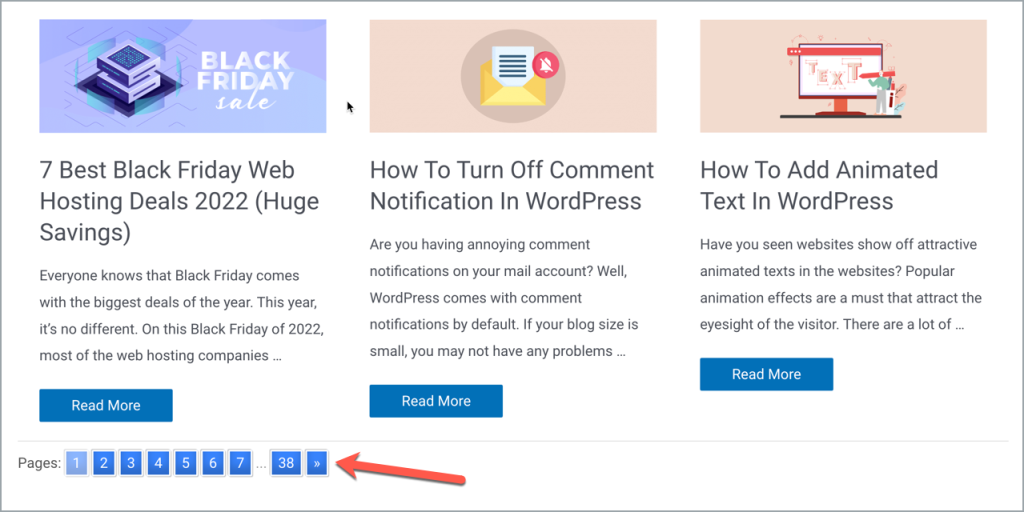
That’s it. You’re done. Your pagination will look like this –

You can use the custom CSS to change the look of the pagination.
Conclusion
Hope this post helped you to add numeric pagination to your WordPress site. If you have any questions regarding this, feel free to ask via comment.
And if you’ve liked the post, please consider sharing the post on your social accounts.
