
The website menu is one of the first things people notice when they land on a website. It is a collection of clickable links that allow visitors to jump into different pages and sections on the website instantly.
A well-designed and perfectly positioned website menu can make it easy for visitors to navigate the website and find the content quickly they are looking for. A centerd menu can create a balanced and professional appearance on a website.
The method of centering the menu position in WordPress varies based on the theme you are using. In this article, we’ll explore several methods of how to center menu in WordPress websites.
Method 01: Center Menu in WordPress Using the Block Editor
The menu is an integral part of the header section. There are many themes featuring the built-in block editor in the header section. WordPress default Twenty Twenty-Three and Twenty Twenty-Two prime examples.
We’ll show you how to center the navigation menu on the default Twenty Twenty-Three theme.
- Get into your WordPress dashboard.
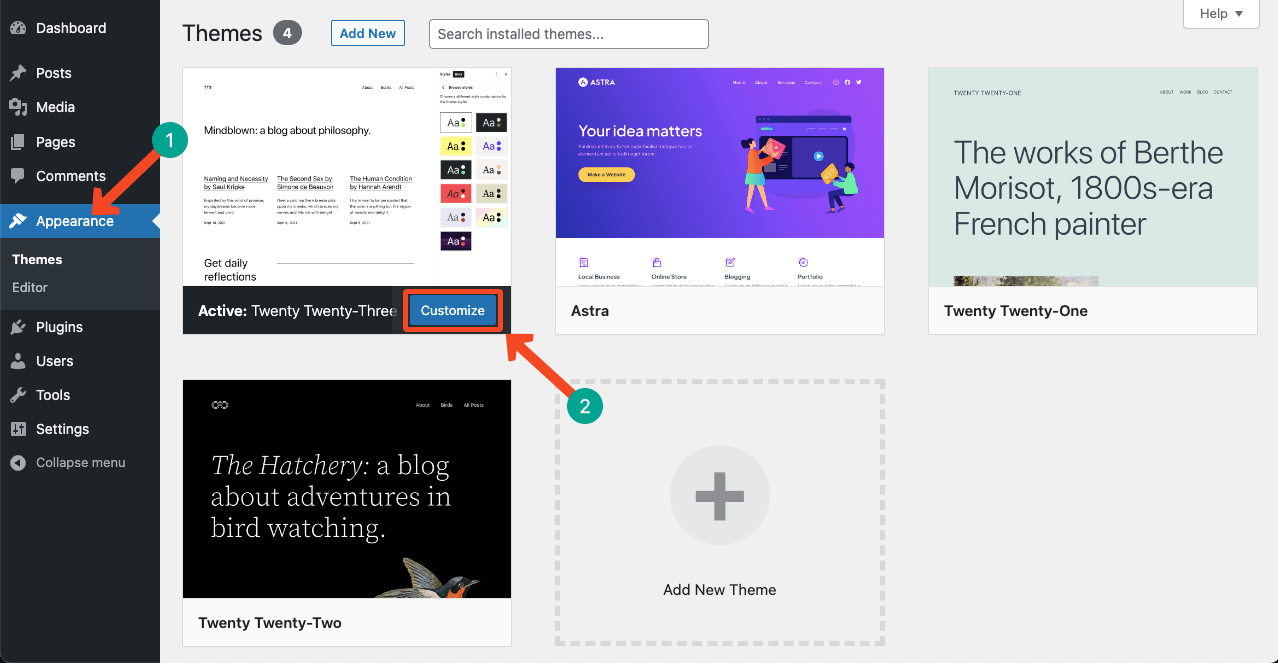
- Navigate to Appearance > Themes.
- Click the Customize button on the theme.

- You’ll see the Template Parts option.
- Clicking it will show you several other elements.
- From there, click on the Header element.

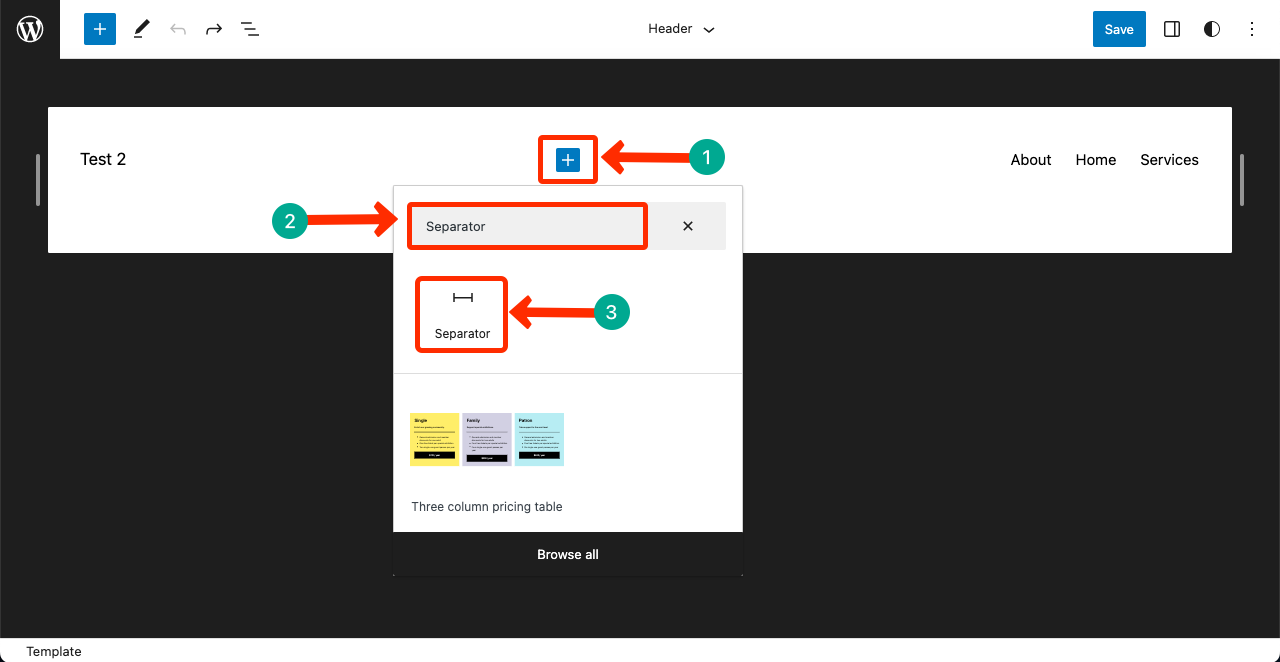
- Hover your cursor on this section.
- Click on the plus (+) icon when it appears.
- Type Separator in the search box and click on the block.

- Move the menu section to the center using the arrow sign.
- Click the Save button from the top-right corner at the end.
- This way, you can center the navigation menu in the default WordPress themes.
Method 02: Center Menu in WordPress Using the Theme Customize Option
Even a few years ago, people had to code to change the menu position on WordPress websites. But today, all the most popular WordPress themes allow you to do this from the theme customize option without a single line of coding. Let’s explore some of them.
How to Center Menu in the Astra Theme
- Hope you have the Astra theme installed and activated.
- Create your navigation menu for the theme first.
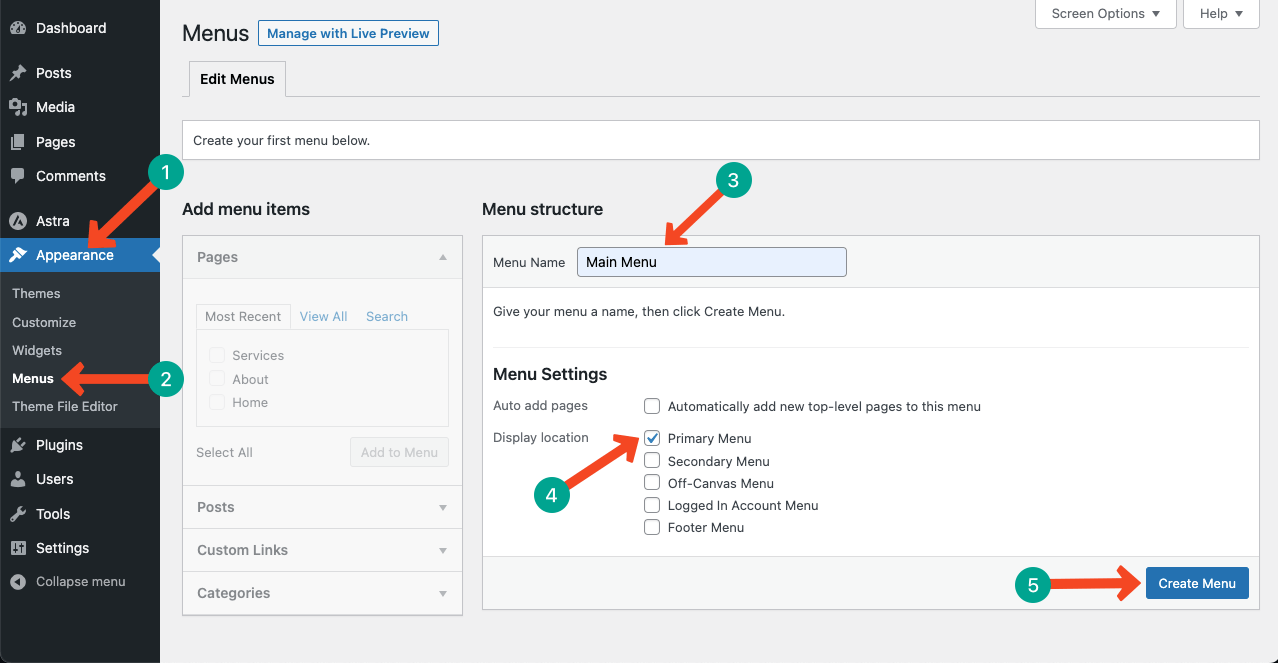
- Navigate to Appearance > Menu.
- Create a menu following the guidance from the image below.

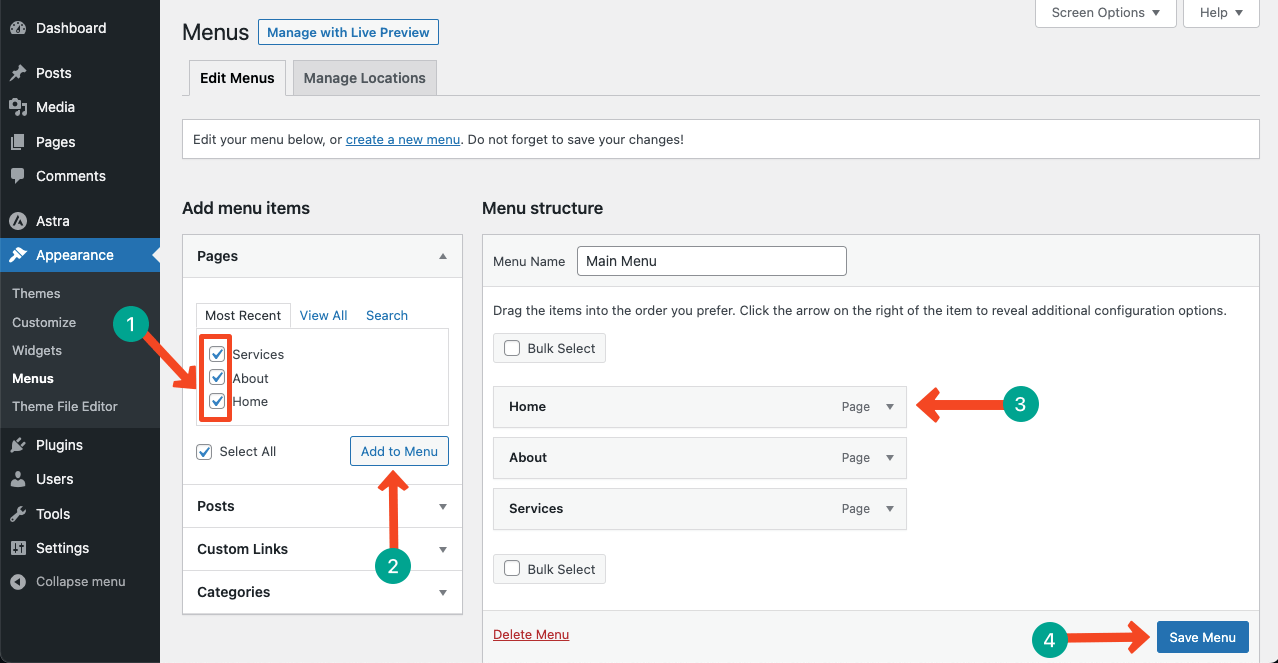
- Tick-mark the items you want to show in the navigation menu.
- Click the button Add to Menu.
- You’ll see the items appearing on the right side.
- You can re-order them as your choice.
- Click the Save Menu button at the end.

Now, it’s time to center the menu on your web header section.
- Navigate to Appearance > Customize.

- You’ll see the Header Builder option.
- Click on it.
Note: In most WordPress themes, you can edit and customize your navigation menu in the header section.

- Find the Primary Menu.
- Drag and drop it from the left side to the middle.
How to Center Menu in the GeneratePress Theme
You’ll see the mechanism of centering the navigation menu is kinda different in the GeneratePress theme.
- Hope you have the theme installed and activated.
- Get the menu created following the above approach.
- After that, navigate to Appearance > Customize.
- Click through Layout > Primary navigation.

- Hit the dropdown icon below Navigation Location.
- Select the option Below Header.
- You’ll see the menu has been centered.
- Publish the changes at the end.
Final Takeaways!
Apart from these three options, there are some other ways as well in centering the navigation menu in WordPress websites. Today, page builder like Elementor has become so popular that you can create the navigation from scratch and set its position on anywhere you want.
But if you don’t want to make your website heavy using any page builder just for the navigation menu, we hope the methods mentioned in this article will be enough to meet your needs. If you need further information, contact us through email or through the comment section.

Leave a Reply